From T250331: Variant tests: C-desktop (and also referred to in T250440: Variant tests: C-mobile):
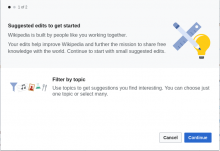
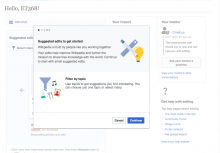
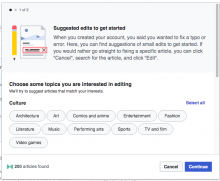
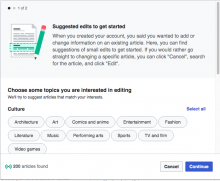
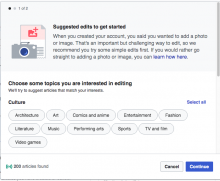
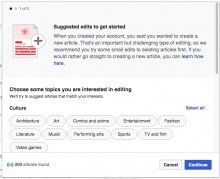
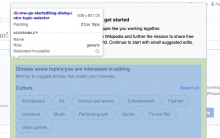
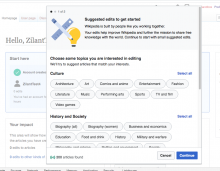
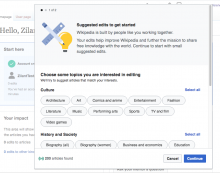
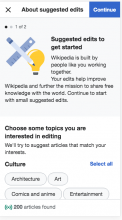
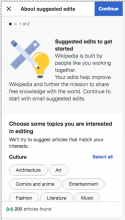
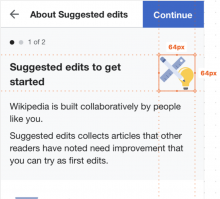
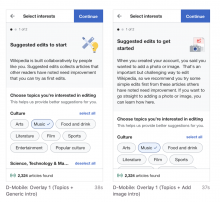
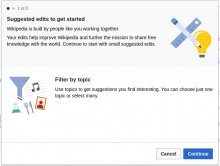
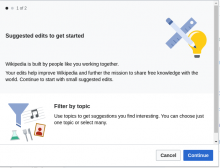
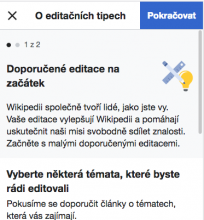
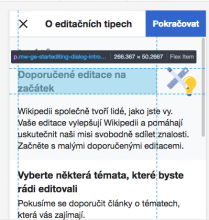
- When the user clicks the blue arrow button on the popup, they see the first of two onboarding overlays. The first one is an intro overlay that does not have topic selection inside the overlay like in Variant A.
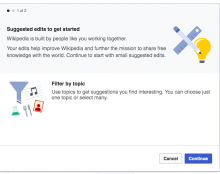
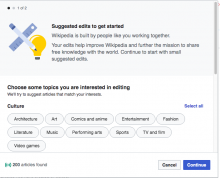
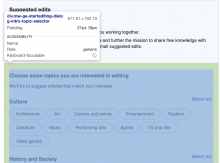
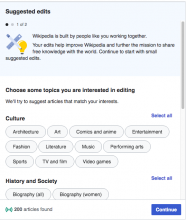
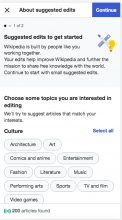
- Top section: same content as our existing first overlay as implemented in T235723: Newcomer tasks: intro and difficulty overlays ("Suggested edits to get started...Wikipedia is built by people like you...Your edits help improve...")
- Bottom section
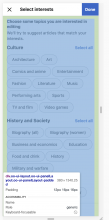
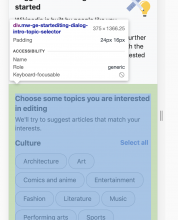
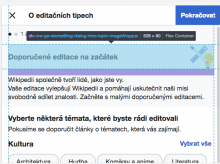
- Header: "Filter by topic"
- Body: "Use topics to get suggestions you find interesting. You can choose just one topic or select many."
- Asset for new intro overlay:
| Landscape format (Mobile) SVG | PNG@2x |
| Square format (Desktop) SVG | PNG@2x |
- They can dismiss the overlay by clicking away.
- They can click "Continue" to go to the next overlay.
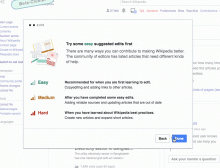
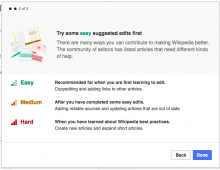
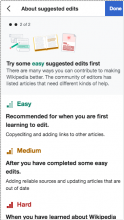
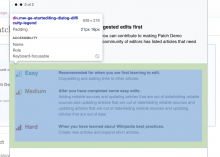
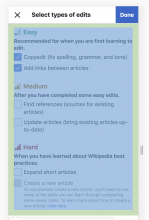
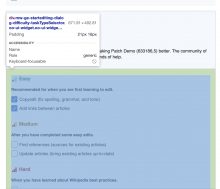
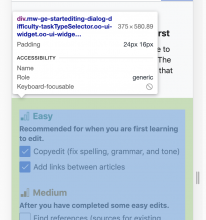
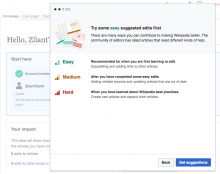
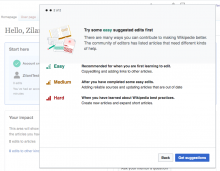
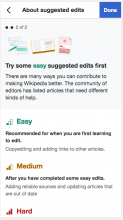
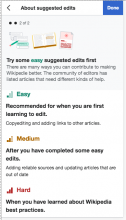
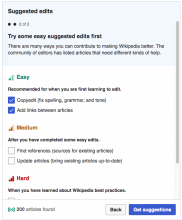
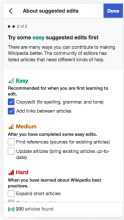
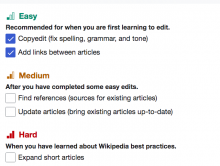
- The second overlay is the exact same difficulty overlay as implemented in T235723 for Variant A. Its back button returns to the previous overlay.
- When the user clicks "Done", the overlays and popup are gone, and the user is just on their homepage.
Mockups: desktop step 1, desktop step 2, mobile step 1, mobile step 2
Note that we can't simply make these changes to the existing intro overlay (from variant A), because that overlay is used (almost) unchanged in variant D. The onboarding flow will have to be bifurcated between variants C and D.