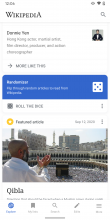
- Uses same design as Featured Article
Description
| Status | Subtype | Assigned | Task | ||
|---|---|---|---|---|---|
| Resolved | Dbrant | T253200 [EPIC] Explore feed visual design refresh | |||
| Resolved | cooltey | T261674 Redesign random article card |
Event Timeline
Hi @schoenbaechler,
I noticed that the random article card has a language code on the card's header, does that mean the random article card should show per language?
For now, the current behavior of showing the randomizer card is:
- Show the card every two days of the feed.
- Only show the primary app language.
Thx @cooltey — the random article card can be shown every day in the user’s app language(s). Basically the same behavior as for the Featured article.
Hi @schoenbaechler
Please download the APK to check the changes
https://drive.google.com/file/d/1DxfGUJakOu8rMfc6CvWQQkNTCud21lQR/view?usp=sharing
@cooltey, looks good so far! 😍 Three comments:
01) The image, title, article description and text should have the exact same spacing as in the article, which is currently not the case. Here’s a direct comparison:
02) Is there a way to animate the journey from Explore feed view to Article view better? I’m glancing over to iOS, which handles the transition exceptionally well. I think it’s worth spending some time to explore this.
https://www.dropbox.com/s/ca8un8zyys8lmf8/RPReplay_Final1600334909.MP4?dl=0
03) This is still existing:
- Letter spacing of the label is incorrect (there shouldn’t be one)
- Please check Zeplin for correct definitions
Hi @schoenbaechler
02) Is there a way to animate the journey from Explore feed view to Article view better? I’m glancing over to iOS, which handles the transition exceptionally well. I think it’s worth spending some time to explore this.
https://www.dropbox.com/s/ca8un8zyys8lmf8/RPReplay_Final1600334909.MP4?dl=0
I've tried to apply the Android build-in transition library tool for the image, but it also produces some imperfections during the animation.
It would be great if we can have a new ticket for applying the transition animation to the image.
Thanks @schoenbaechler.
Please download the APK to see the changes.
https://drive.google.com/file/d/1CTaNukxPAkqXDN4RfP4A30YBO1s95hfJ/view?usp=sharing
thx @cooltey
01) The image, title, article description and text should have the exact same spacing as in the article, which is currently not the case. Here’s a direct comparison:
Almost there, but description and text are not 100% aligned with the article view yet. See image below:
03) This is still existing:
- Letter spacing of the label is incorrect (there shouldn’t be one)
- Please check Zeplin for correct definitions
Nice, this is fixed! 👍
Hi @schoenbaechler
Please see the screenshot below to see if it looks good to you.
Please note that the font-size and line-height are difficult to be exactly the same as the settings in the WebView.
thx @cooltey
Please see the screenshot below to see if it looks good to you.
This is art! 👨🎨
Please note that the font-size and line-height are difficult to be exactly the same as the settings in the WebView.
Yeah I remember our discussions about line-height on Android from a year ago. I also remember talking about the android:lineHeight property. You were mentioning, that it’s relatively new attribute and should be used with caution. Is it safe to use it now? If yes, we should create a Phab task apply it globally in the app? It’ll make designing and streamlining text in our app so much easier. What do you think? Thanks!
Hi @schoenbaechler
Please use this link to download the alpha release to check the changes.
https://drive.google.com/file/d/1IjfaIjmL0LTrHp-xsI4EQV4S4G8Vh1Cd/view?usp=sharing
Yeah I remember our discussions about line-height on Android from a year ago. I also remember talking about the android:lineHeight property. You were mentioning, that it’s relatively new attribute and should be used with caution. Is it safe to use it now? If yes, we should create a Phab task apply it globally in the app? It’ll make designing and streamlining text in our app so much easier. What do you think? Thanks!
As we have spoken in the retro, it is a good idea to have a text style guideline, just like the theme guideline. (and it should be great if we have a ticket of it)