Description
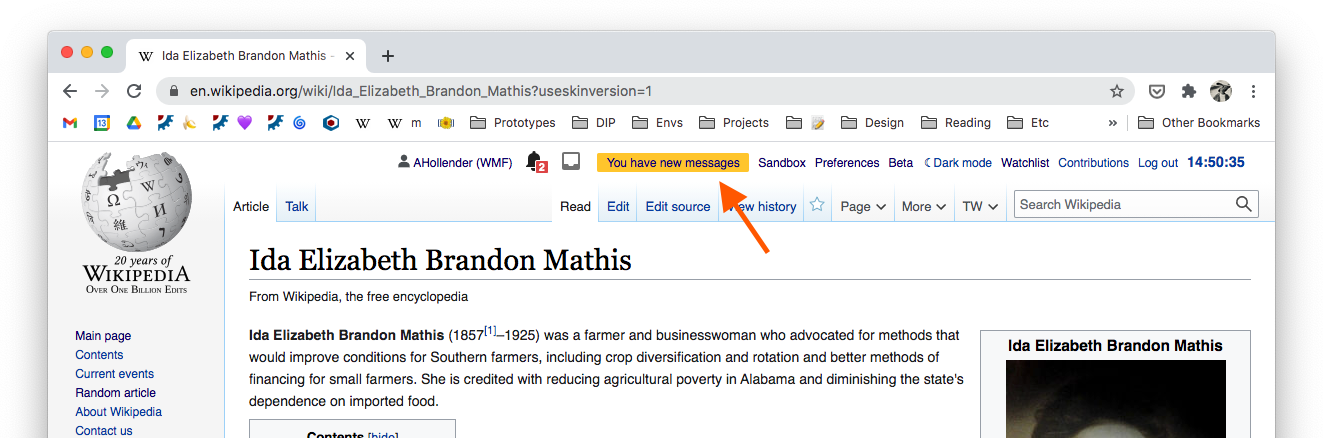
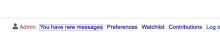
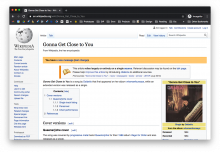
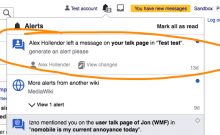
Currently when someone writes on your talk page there is a special alert/message that appears to notify you. The purpose of this task is to discuss how we want to handle this element going forward. Please see the parent task (T274292) for context on what updates we're planning to make to this area.
Proposed solutions
Here are some rough options:
| option# | description | mock | pros/cons |
|---|---|---|---|
| - | current state (old vector) | - | |
| #1 | new vector, if we did nothing | con: it would be nice to reserve that space for more useful, common elements | |
| #2 | make it a floating element | con: feels cluttered | |
| #3 | change color scheme & reserve red for talk page alerts | con: maybe more involved of a change than we want to take on — not sure what the current color coding is | |
| #4 | add a notification to the notification | con: seems a little silly | |
Note: there is a proposal for a more complete solution here T142981 — at this time we, the web team, are not ready to take on that amount of work.