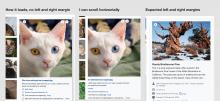
This bug seems to only be on Chrome but I'm getting some sizing issues with the image within the quickview. There isn't a left and right margin and it is horizontally scrollable.
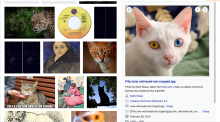
The image on the right is the expected design which is not scrollable and has left and right margins.