Background
Design loading states for popular articles experiment.
Design Details
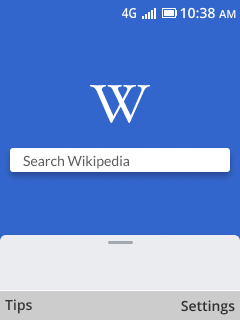
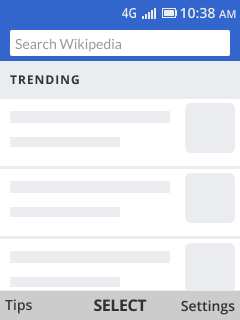
| Popular feed home screen | List of articles |
- Show loading states when the app takes time on the user's device.
- Search would work as expected while cards are loading.
- Softkeys would work as expected while cards are loading.