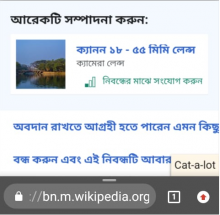
After completing a suggested edit, the Bengali version of the message "View more suggested edits" text is getting truncated. The second text, "Close and edit this article again" is also not centered; but since it's smaller in size, it is visible. I think the messages should act according to the device configuration, say its display size.
I am attaching two images for better understanding. The first screenshot is sent by one of the mentors, and the second screenshot is from one of my devices to verify the mentor's claim. In the case of the second one, it got even more truncated, probably due to its smaller display (4.98 x 2.48 inches).
Note: This is also occurring on elwiki (per T283215#7100071)