Problem
- Run a query on the Query Service
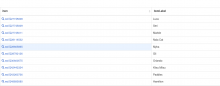
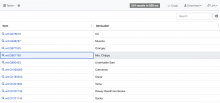
- Hover your cursor on one of the cells of the results
What happens
The highlighted rows on hover have insufficient contrast against the rest of the page
The current highlight colour is #F5F5F5
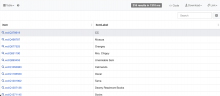
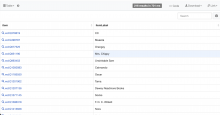
The cells when selected have insufficient contrast against the rest of the page
The current selected cell colour is: #EAF3FF
What should happen
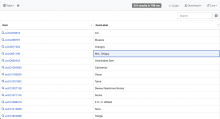
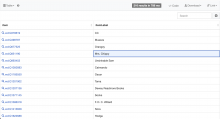
The highlighted rows should have higher contrast on hover so that users can identify which row they are hovering over.
This should be updated to the current background colour used to display the hovered state of Menu items (#eaecf0)
The selected cells should have a strengthened indication by framing the cells using the accent colour.