Problem
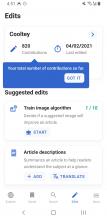
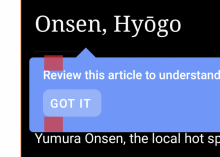
When users were on the home screen looking at the explore feed, they would accidentally click away a tool tip before reading it. This occurred again when users entered the task workflow. The 2/5 users that didn't read the "read the article" tool tip, did not recognize the top portion of text as the article. However, the ones that did read it understood where the article was, which demonstrates the importance of users reading the tool tip.
Solution
To ensure users are not accidentally dismissing a tool tip, we can add a got it button to the tool tip.
Note
The changes only apply on sequential tooltips.