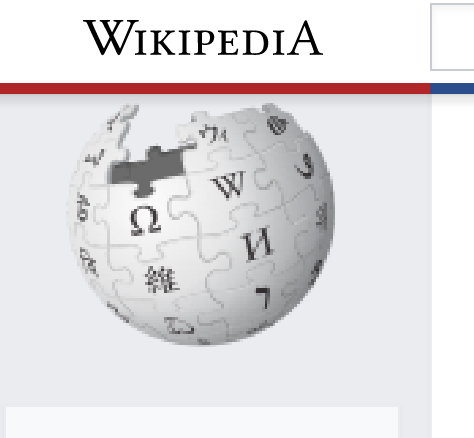
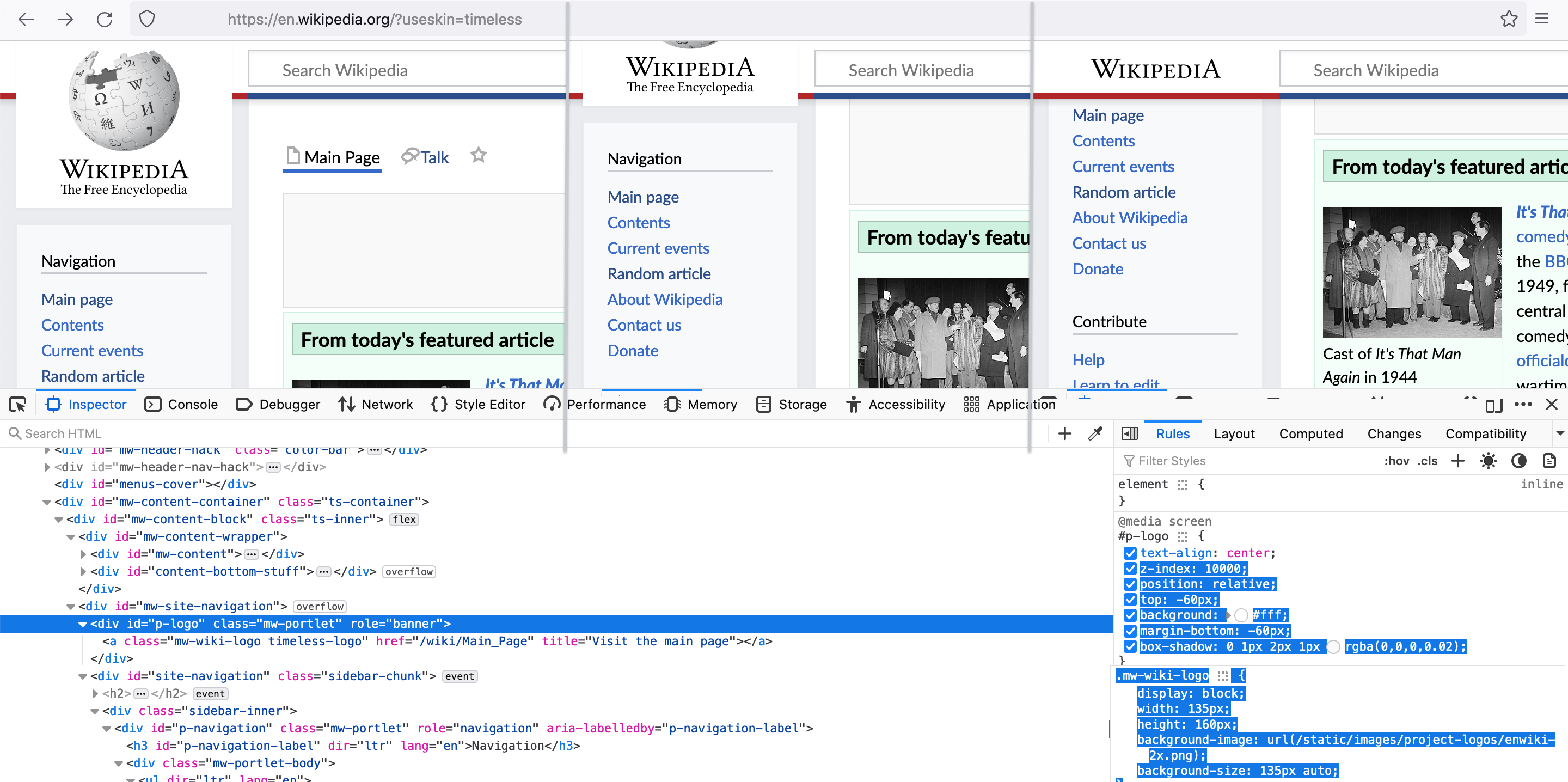
In the timeless skin, the Wikipedia globe icon is blurry. It can also become blurry at large font-sizes in new Vector.
As reported by John123521 on enwiki in: https://en.wikipedia.org/w/index.php?title=Wikipedia:Village_pump_(technical)&oldid=1016615880#The_logo_looks_blurry_in_Timeless_skin
See live view: https://en.wikipedia.org/w/index.php?title=Main_Page&useskin=timeless
Same on enwiki, eswiki, dewiki
- PNG icon needs to be replaced with 2x size PNG