Steps to reproduce:
- Set browser's font size other than the common setting (1em = 16px).
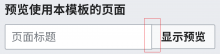
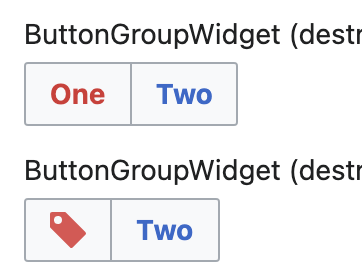
- Open this page, you'll find the two elements below 'Preview page with this template' not align.
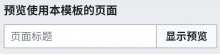
There's a related discussion on zhwiki. After the height CSS rule on the input element removed, the problem can be solved.