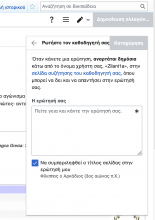
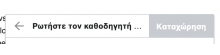
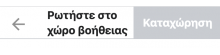
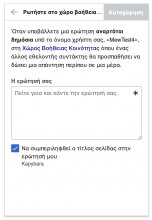
On elwiki MediaWiki:growthexperiments-help-panel-button-header-ask-help-mentor label is partially displayed - the Post button overlaps it.
Description
Details
Related Objects
Event Timeline
Also in elwiki the text in the post edit dialog buttons is longer than the containers, maybe that's deserving of its own task or we should have a single task for checking long text in buttons? cc @RHo
I can add elwiki to this task T274639 where there is a proposed fix in the comments.
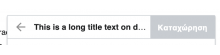
Hi @RHo — I wanted to confirm whether the fix for this particular case should be the same as T274639: Help panel post-edit footers getting truncated (to let the text wrap normally) since this use case is a bit different with the button that the navigation bar is aligned to. On desktop, it looks like OOUI by default will truncate the text the the dialog title bar (on mobile the text does get truncated without ellipses).
In this particular case, it just so happened that the string "Ρωτήστε τον καθοδηγητή σας" fit just across the full width of the title area on desktop. So we could either address this by:
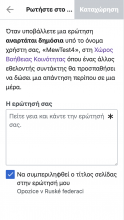
- adding some side margin so that the text that fits exactly into the area gets truncated
or 2) deviate from OOUI desktop and wrap the text (there will be a gap underneath the button if the text does wrap over two lines)
Let me know what you think and whether the same solution should be applied to both mobile and desktop.
Thanks for checking in @mewoph. Option 1 with the side margin would be preferred, since it is slightly different to the button issue whereby the heading is to an extent less important to see fully sine the dialog content provide more context.
Change 708161 had a related patch set uploaded (by MewOphaswongse; author: MewOphaswongse):
[mediawiki/extensions/GrowthExperiments@master] Help Panel: truncate overflown title and get rid of space underneath button on mobile
Change 708161 merged by jenkins-bot:
[mediawiki/extensions/GrowthExperiments@master] Help Panel: truncate overflown title and get rid of space underneath button on mobile