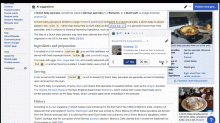
On desktop, the browser window will scroll so that the suggested link content is scrolled to the top of the window (with ~120px space from the top browser edge). The link inspector should appear over the suggestion that's in focus. See example interaction on the Desktop V.10 Figma spec https://www.figma.com/proto/2SONd8P1tsexIB5coMOp8h/Growth-Structured-tasks?node-id=710%3A464&viewport=-3460%2C-3365%2C0.45993807911872864&scaling=min-zoom (click on the "next" button see sample animation). The link inspector fades in/out when scrolling occurs.
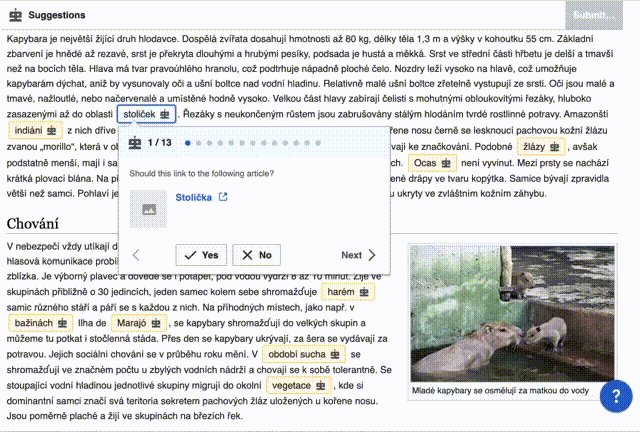
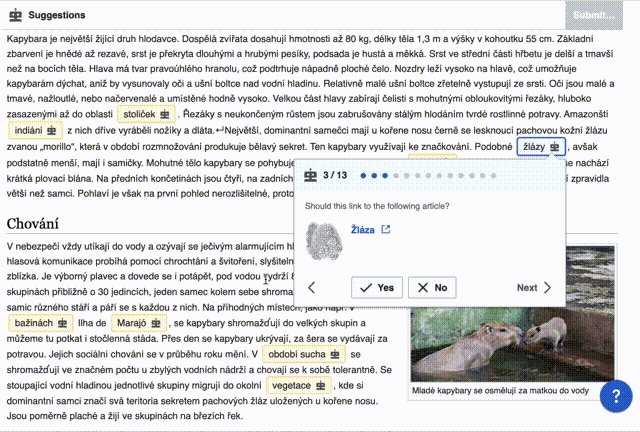
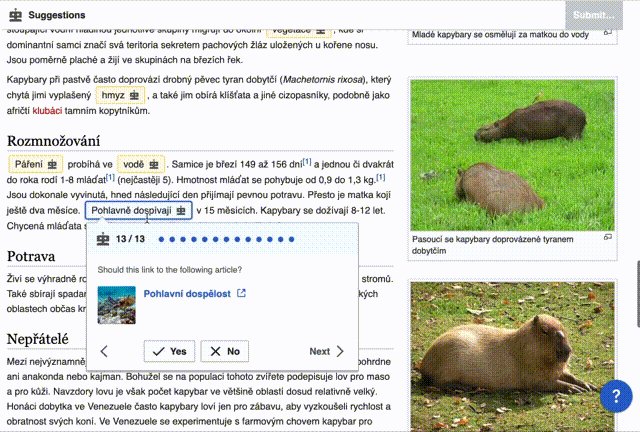
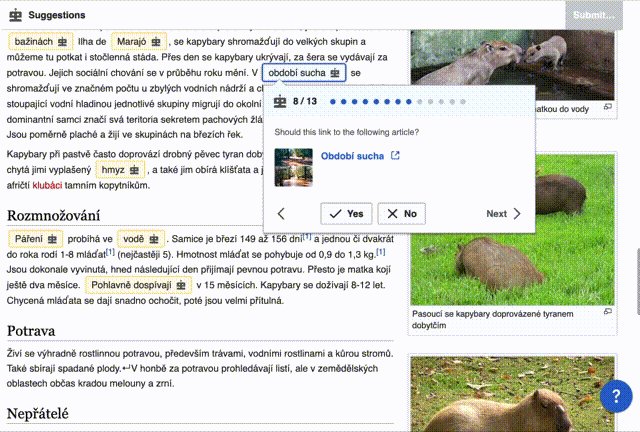
Or here's an animated gif (open fullscreen to view in phab):