Problem:
We'd like to have a header for the Mismatch Finder website to help people figure out what page they are on.
Screenshots/mockups:
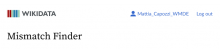
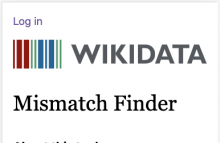
Header and Specs (link to Figma)
BDD
GIVEN a mismatch finder page (landing page or result page)
WHEN opening it
THEN I can see a header letting me know it is the mismatch finder website
Acceptance criteria:
- all mismatch finder website pages have a header
Notes:
- Sarai blesses us to have a max width of 1042 + 24 x2 (sprint 6 planning)
- The header includes: the Wikidata logo, the authentication widget (with user name, icon and login status) and the H1 "Mismatch Finder" heading
- Here's an svg file containing the Wikidata logo used within the header: