Steps to reproduce
- In Chrome, go to Settings and in the "Appearance" section change your "Font size" to "Small" (or "Very small"
- Visit https://en.wikipedia.org/wiki/Barack_Obama?useskinversion=2
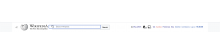
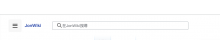
- Focus the search input and wait for Codex to load
Note this will happen in any browser with a configurable font size (not only Chrome).
Expected results
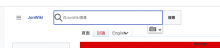
- The input's container wraps the input in a way that doesn't look broken
Actual results
- The input's container wraps the input in a way that looks broken
Environments observed
- Browser version: Version 92.0.4515.107 (Official Build) (x86_64)
- OS version: MacOS Big Sur 11.2.3
- Device model: MacBook Pro
- Device language: en
Developer notes
This is happening because the search button has a min-height of 32px so while the input height scales with the font-size, the search button stays at a fixed 32px height. One way to fix this would be to set the the same min-height on the input. Alternatively (although probably undesirably based on the comment in the code) is to switch the px to em units or remove the min-height.
.cdx-button {
box-sizing: border-box;
// Interactive elements have a minimum touch area.
min-width: @min-size-base; // 32px
min-height: @min-size-base; // 32px