- Add "Edit" mode to Notifications Center table when tapping Edit button
- Update displayed notification cell to change display state based on Edit status
- Add toolbar actions to select/deselect all and mark as read/unread
Product/Design Needs:
[1] Is the expectation that selecting all selects all your notifications, even potential ones that haven't yet been displayed to the user if we have to display these results in pages?
[2] What's the expected behavior when the user is in Edit mode, then scrolls to the bottom of the list to potentially page in more older notifications? What state are those newly loaded old notifications presented in?
Engineering Needs:
[1] The UI needs API on the Notifications Data Controller to interact with here
Proposed designs
Figma: https://www.figma.com/file/cedgOU5CyOR0UVqtjDOvzE/iOS-Notifications?node-id=962%3A4570
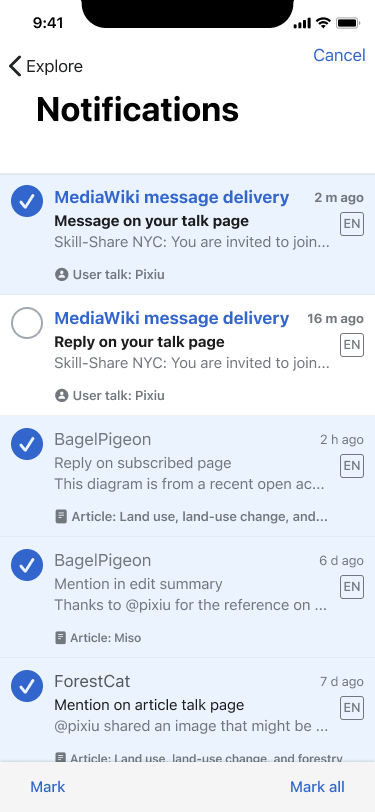
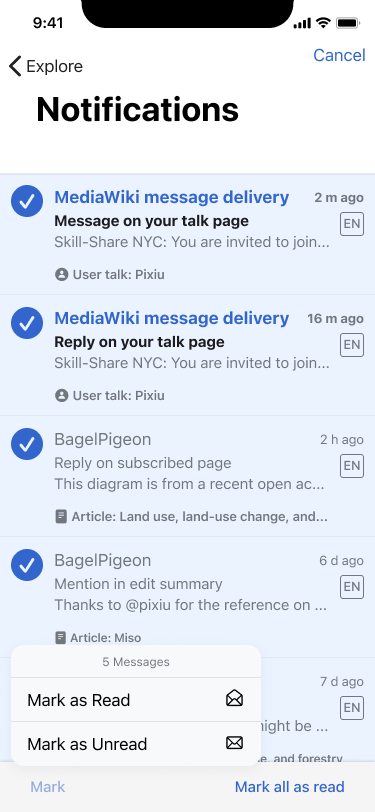
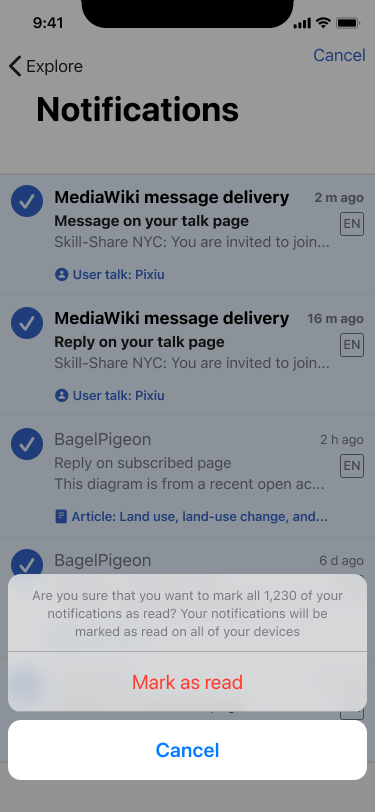
| Edit view | Tap on 'Mark' | Tap on 'Mark as read' |
|---|---|---|
| Are you sure that you want to mark all N of your notifications as read? Your notifications will be marked as read on all of your devices | ||