Steps to reproduce
- Login to the mobile site, enable advanced mode from your settings, and visit https://en.m.wikipedia.org/wiki/Barack_Obama
- Click or tap the user menu icon to open the user menu
- Click or tap on any edge (top, bottom, left or right) of one of the menu items
Also perform the preceding steps with the page actions overflow menu.
Expected results
- I go to the page of the menu item I clicked on
Actual results
- The menu closes and nothing happens.
With AMC mode enabled on the mobile site, there are user and page actions menus with menu items that are links. However, padding is applied to the li element instead of the a (link) element. This makes the tap/click target unintuitive and unnecessarily smaller than it should be. If a user taps the padding region, the menu will unexpectedly close and not go the user's desired action:
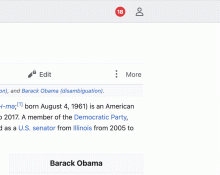
User Menu padding
Page Actions Menu padding
Acceptance Criteria
- The padding that is currently applied to the li element should be moved to the anchor or removed so that the entire menu item is tappable/clickable.
Developer Notes
Looks like this can be fixed by either removing the padding on li and setting a min-height/horizontal padding on the .toggle-list-item__anchor (this is how Vector does it) or by moving the padding on .toggle-list-item to .toggle-list-item__anchor in MenuListItem.less