We can let the text get closer to the X to accommodate for language codes of 2-3 characters (which is the sizable majority) and add extra css to treat the longer-than-3 ones
Description
Related Objects
Event Timeline
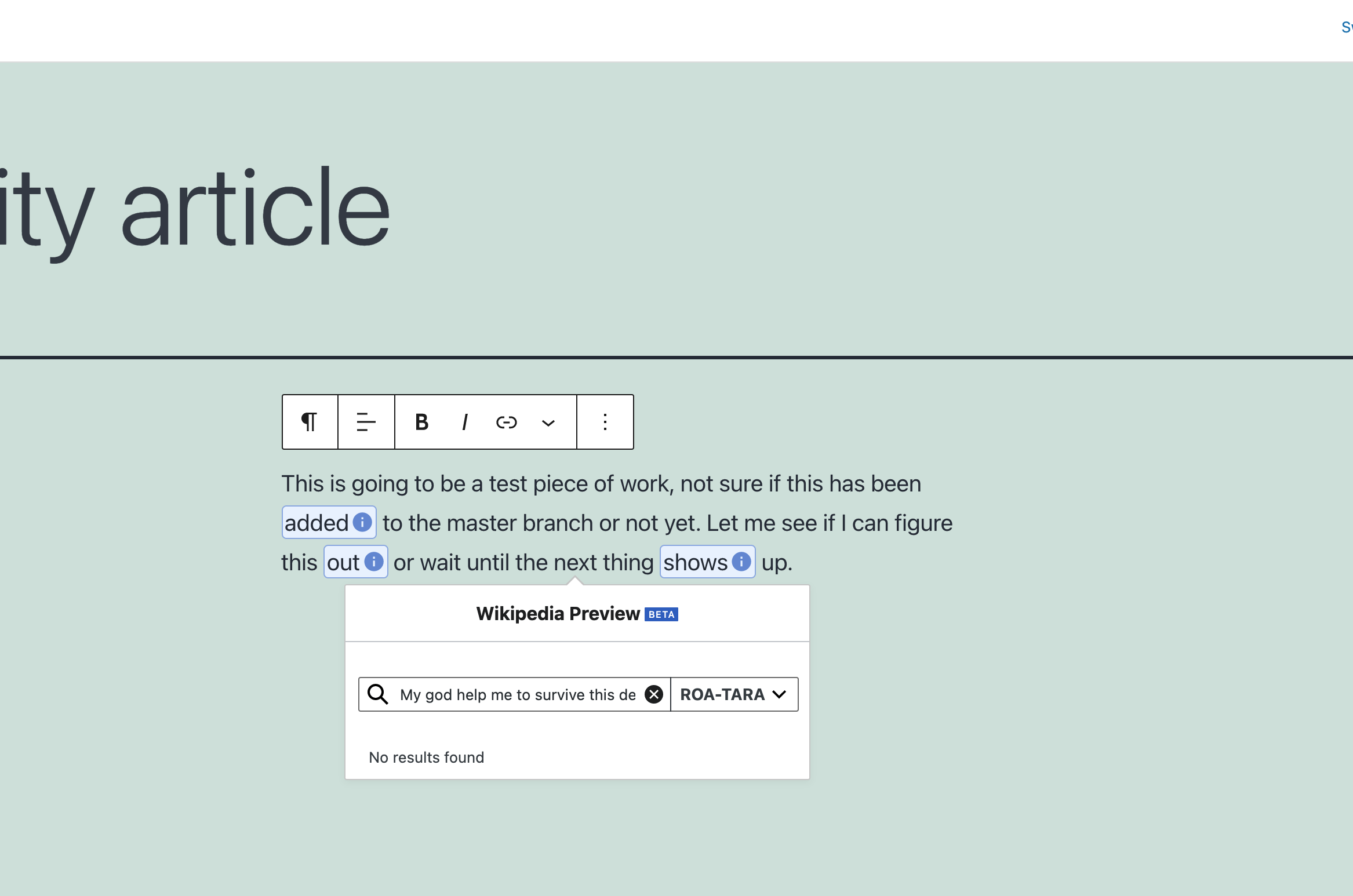
ignore this BUT I couldn't find it because I was searching for "roa" and "roa tara" and "roa-tar" and it wouldn't appear, only when I searched for "roa-tara".
this isn't super friendly, is the ticket about the language selector improvements going to fix this?
this isn't super friendly, is the ticket about the language selector improvements going to fix this?
well, I was thinking that T294515 was going to fix this but the code is live in production and it doesn't seem like it does.
is there any way we can improve this?
@eamedina curious to know more about how are we deciding which direction to move the long search string.
01. In this image after a point long search string started moving to its left(behind search icon).
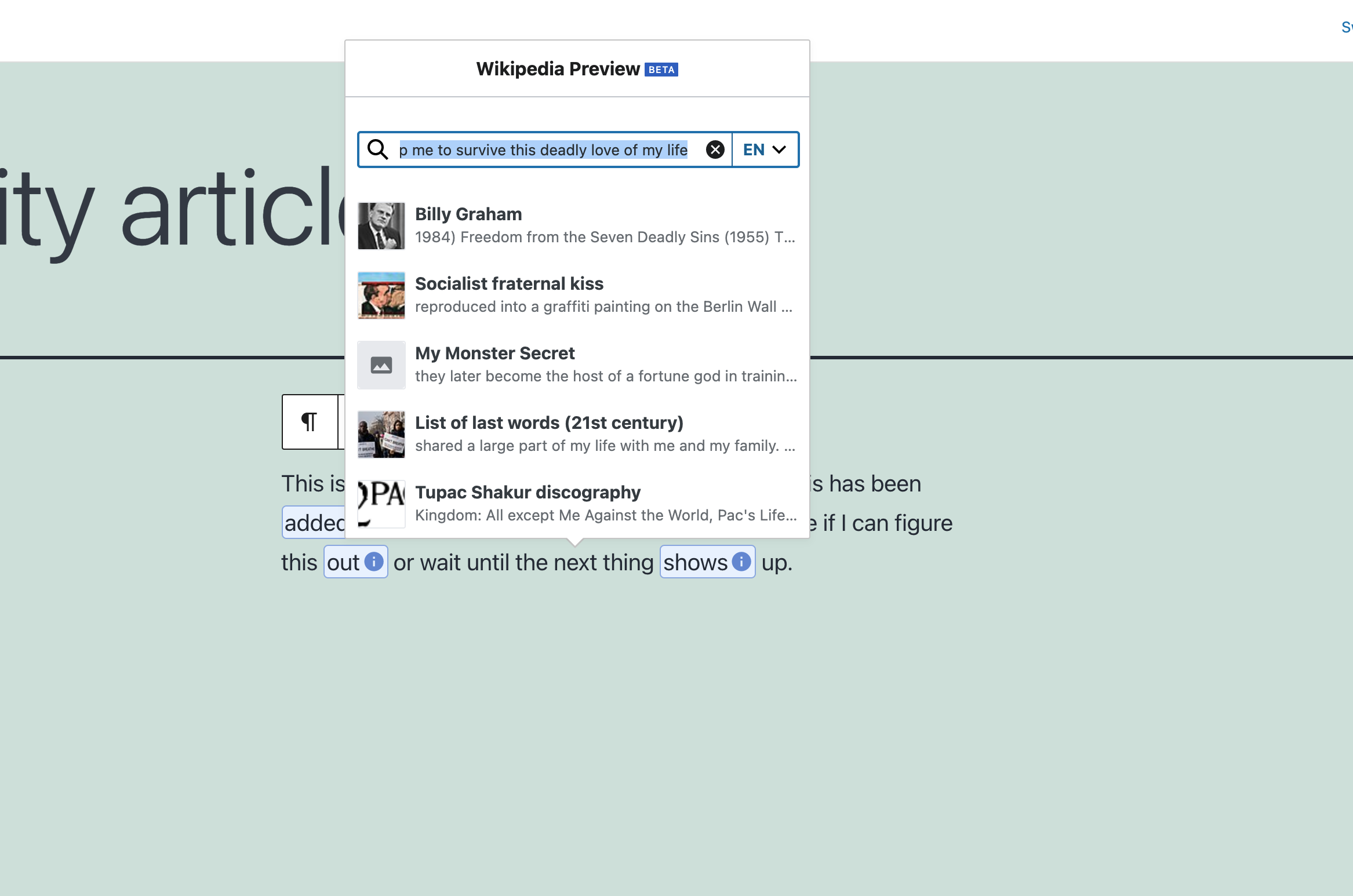
02. Changed the language and now query moved to its right(behind clear icon).
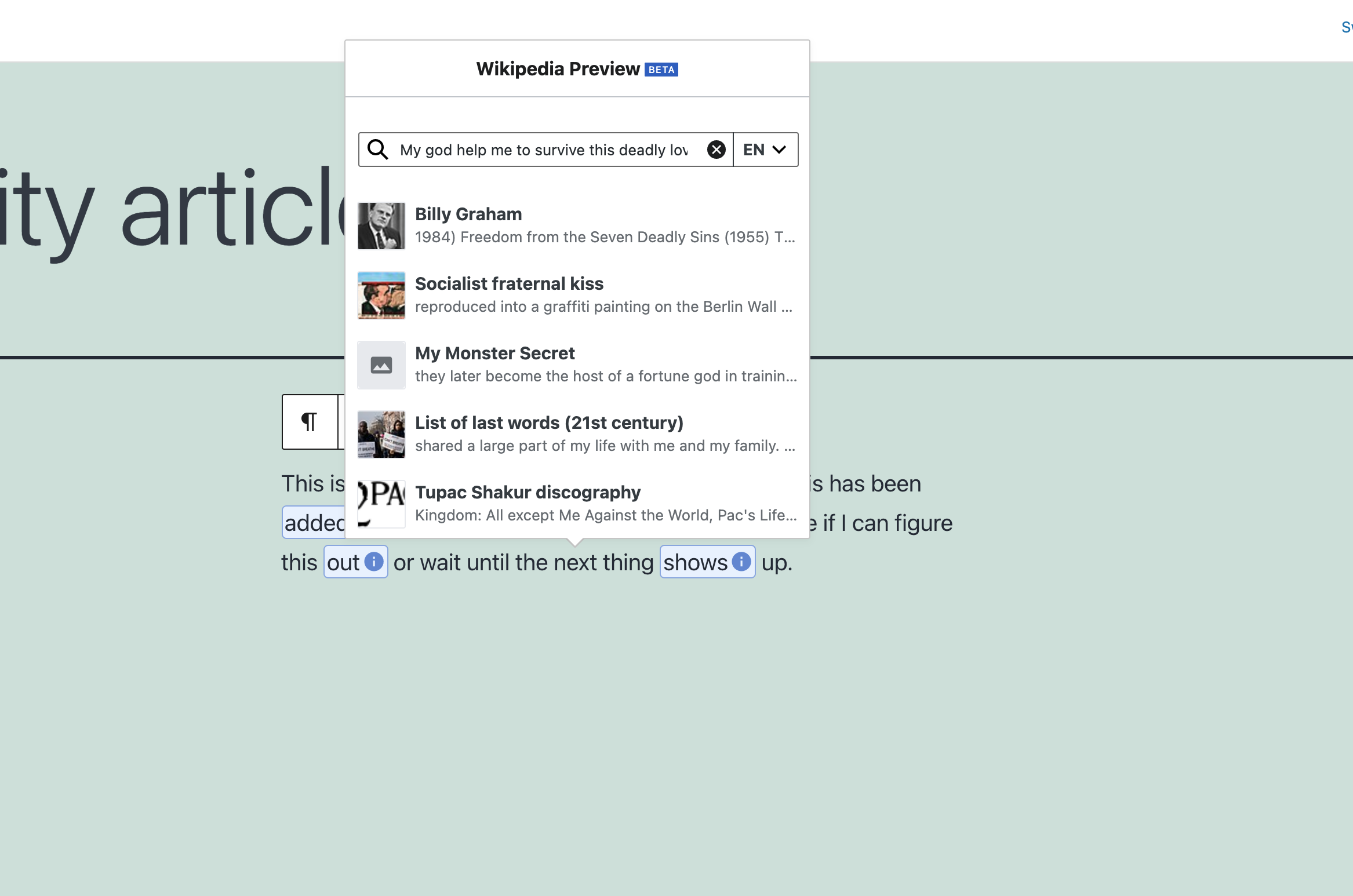
03. Changed the language back to English and now query moved to its right(behind clear icon).
@SGautam_WMF the behavior of how the text scrolls is actually pre-programmed and included with the input text box we are using. From what I can see by interacting with it, it seems the logic is dictated by where the cursor is positioned in the long string, the goal being that user can actually see the text that's currently being typed, and hence the flexibility of the text scrolling either left or right depending on the cursor position. The selected language itself does not have any effect on the text scrolling.