Summary
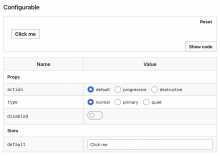
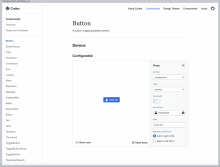
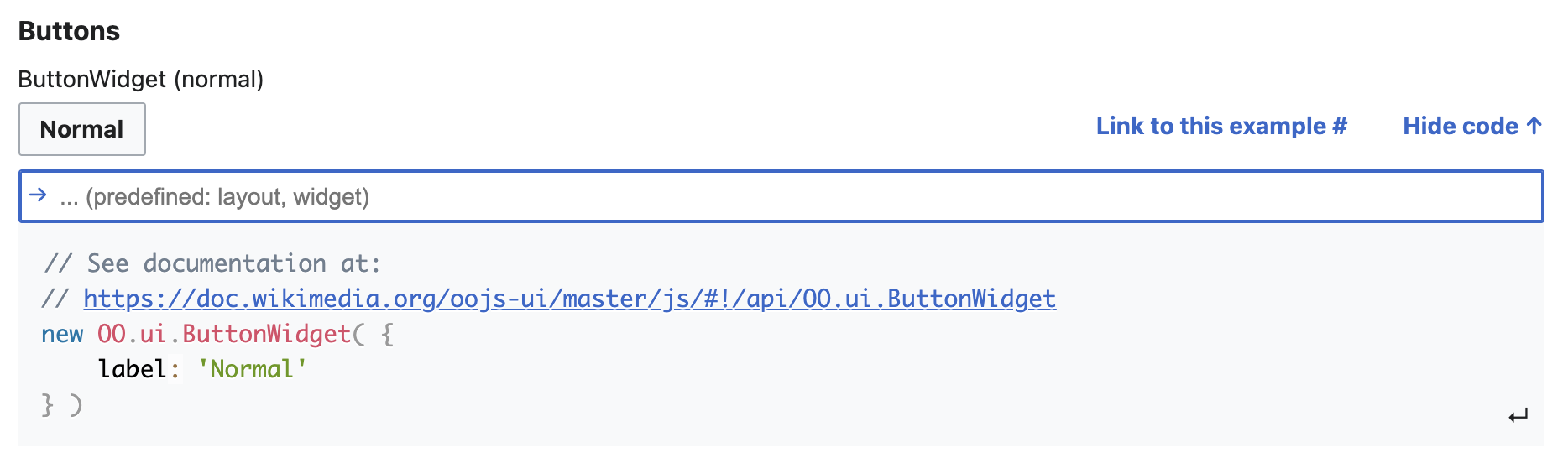
As part of T293135, we added configurable component demos that will update on the fly when the reader changes prop or slot values:
This system was built to be functional, but the design could be improved. We'd also like to move the language switcher from the header to individual demos.
User stories
As a designer of features within the MediaWiki ecosystem, I would like to be able to experiment with a live, configurable version of a Codex component that I want to use in a design.
As a developer of features within the MediaWiki ecosystem, I would like to be able to experiment with a live, configurable version of a Codex component that I want to use in my code, and be able to copy and paste a code sample with the props and attributes I need.
Proposal
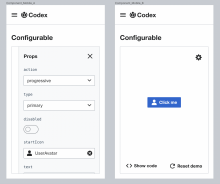
Configurable properties will be added in a gray panel inside the demo box. This panel will be collapsable and the user will be able to show/hide it according to the need of each case. Also in mobile it will be collapsable so the user can easily hide the properties panel to view the component.
Acceptance criteria
- Configurable demos are updated to match the new designs