T298201 covers investigating the possibility of having left navigation menu as the default for the dev portal, regardless of browser width. If we do that, it would then open up the possibility to decouple the left nav menu from the horizontal and use the horizontal nav space for *different* navigational content.
This would be a nicer UI for the dev portal because it would:
- make better use of screen real estate by not duplicating horizontal and vertical navigation items on large-size browser windows;
- use the left nav to provide one type of path through the content (with longer section labels), and use the horizontal menu to provide alternate options, like quick links to key tools or help pages (with succinct, short labels).
Items that I would like to put in a horizontal nav (and not in the vertical nav) are the ones from the "Quick Links" section of the user journey-based IA, and the "get help" section:
- Code search
- Browse codebases
- Toolhub
- API catalog
- Libraries by programming language
- Get help
These would be links that are consistent across the site, regardless of where you may navigate in the left menu.
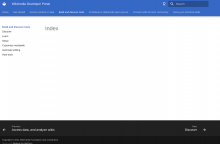
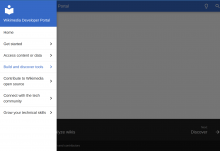
Screenshots for reference: