Background
From T297625:
We learned from user testing, as well as research performed by the Editing team that it would be helpful for users to see talk page content in context of an article.
User story
When reading the article, I want to read the article’s discussion topics without having to leave the article, so that I can decide to contribute to the article or start a new discussion.
The task
- Create high fidelity mocks and interaction definitions for a talk pages side panel.
- Include way to access the entire talk pages view
For more details, check out the parent task: T297625
Designs (Figma)
| (outdated) | |||
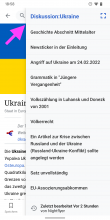
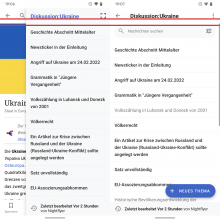
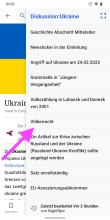
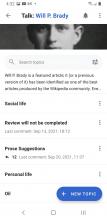
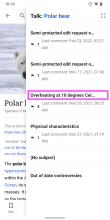
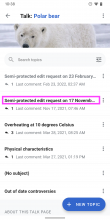
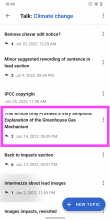
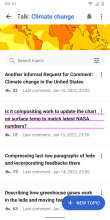
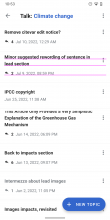
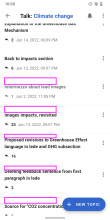
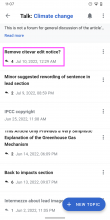
- Accessing the article talk page button next to the article title opens up a side panel
- Talk page subjects take users directly to the details view of a subject (full screen)
- The app bar title in the side panel, as well as the full screen icon take users to the full view of the talk page (screen 4)
APK:
https://github.com/wikimedia/apps-android-wikipedia/pull/3464