Background/Goal
Investigate how we are using icons across our products, and make recommendations for judicious and appropriate usage. Icons are useful when they highlight an important concept, but if we highlight concepts everywhere, nothing is highlighted. Also, icons are useful when they are easy to understand and they reinforce the concept, but when if they are too complex they may create confusion in the users.
Audit so far:
| Icons in a list or menu | ||
| Several icons in the same content box | ||
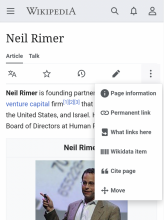
| Group of icons in the sticky header | ||
| Inline actions - some with and some without icons (Discussion tools) | ||
| Inline actions - styled as links, without icons (thank and undo actions in History) | ||
| Filters and controls with mix of icon and no icon actions (Watchlist) | ||
We need to document in our Design System guidelines the recommendations for the use of icons. We should also document the use of icons on specific components or patterns.
User stories
- As a designer I need to know how to use icons to stands out information in the content.
- As a designer, I need to know when to use icon only buttons and when to use text buttons (or icon with text) to emphasise out actions in the page.
- As a designer I need to understand the context where icons are appropriate (e.g. if it’s an interface with a lot of text, then an icon button stands out much more, which may be appropriate or not depending on the context.
Documentation
| Notion page will be linked here |
Acceptance criteria (or Done)
Design
- Define and document the use of icons
- Document the use of icons for specific components and patterns
- Add this documentation in the Icon library so designers can easily find it
DSG
- Add this new documentation in our style guide icons section