Background/Goal
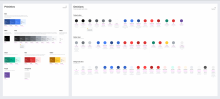
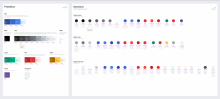
Currently our Codex tokens demo doesn't have a visual differentiation between global and decision tokens. It mixes global and decision tokens with the same visual resources, so users might be confused trying to understand this demo. Our Codex demo should be a bit more similar to our visual proposal in Figma, visually separating the global and decision tokens so that it is very easy to understand what each one is.
We need to conduct a design review of how tokens are displayed in Codex documentation and provide feedback for improving organization and readability.
User stories
As a demo user, I need to differentiate which are global and which are decision tokens.
Acceptance criteria (or Done)
Design
- Create a visual proposal for Codex tokens demo
Codex
- Apply proposal in our Codex demos