Background/Goal
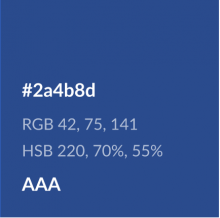
Currently our active links in production are using yellow and we should use Accent30 #2A4B8D as specified in our Figma spec sheet. Also, yellow is not accessible for this active state.
User stories
As a designer I need to have the same states in both Figma file and code. As a web user I need to have an accessible color for active links.
Acceptance criteria (or Done)
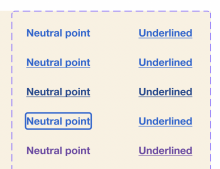
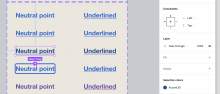
- Update active link for Blue links
- Update active link for Red links