In an upcoming marketing campaign, we plan to have landing pages with embedded videos. The production on those videos is beginning now, but we want to prove the concept of embedding videos to uncover any issues in advance.
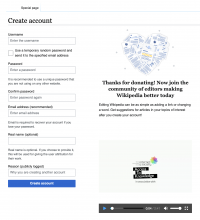
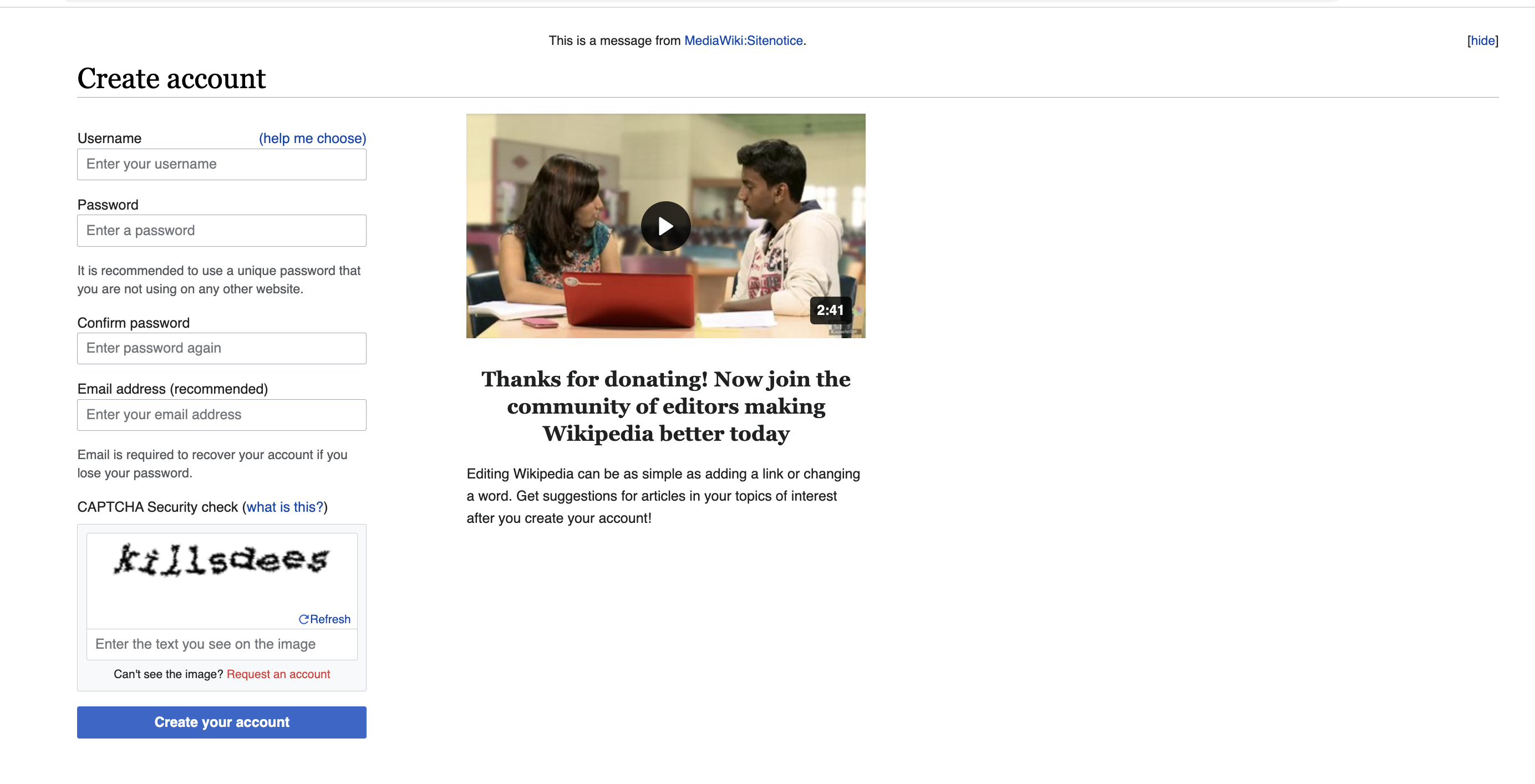
In this task, we want to make a landing page that contains a placeholder video and some placeholder text below it. This page could be live just on beta, or could make it to production -- it doesn't really matter since we won't be using the link for anything.
- The tag for this page can be growth-marketing-video-poc.
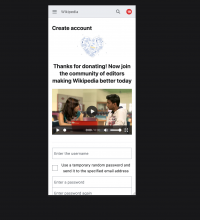
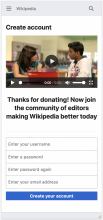
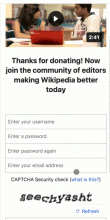
- there should not be a heart image. The video should be the only media on there (in addition to the text). For this proof-of-concept, the video should go above the "Thanks for donating" text (although Marketing may want to rearrange it later).
- The video we embed can be this one: https://commons.wikimedia.org/wiki/File:Lesson_1_-_What_is_Kannada_Wikipedia.webm
- The placeholder text can just be the same text used for the recurring English fundraising landing page: T293699
- We do want it to work on both desktop and mobile.
- The video should have sound.
- It only needs to be the normal video player that usually gets used in Mediawiki. Nothing fancier — just a box on the side of the account creation fields (or above, in the case of mobile), displaying a thumbnail and the controls to play the video.
- the user should go to the welcome survey, not directly to Special:Homepage
- We do not want it to autoplay because of bandwidth concerns for users.
- I’ve heard about how our video player doesn’t work in Safari. We do not need to do anything to deal with that, except to tell the Marketing team about this limitation. I can ask video experts about the limitations — we don’t need to identify them on our team.