Description
This task will contain visual design explorations for the updated Vector interface. Please refer to the parent task for additional context, goals, and constraints (T301780).
Scope
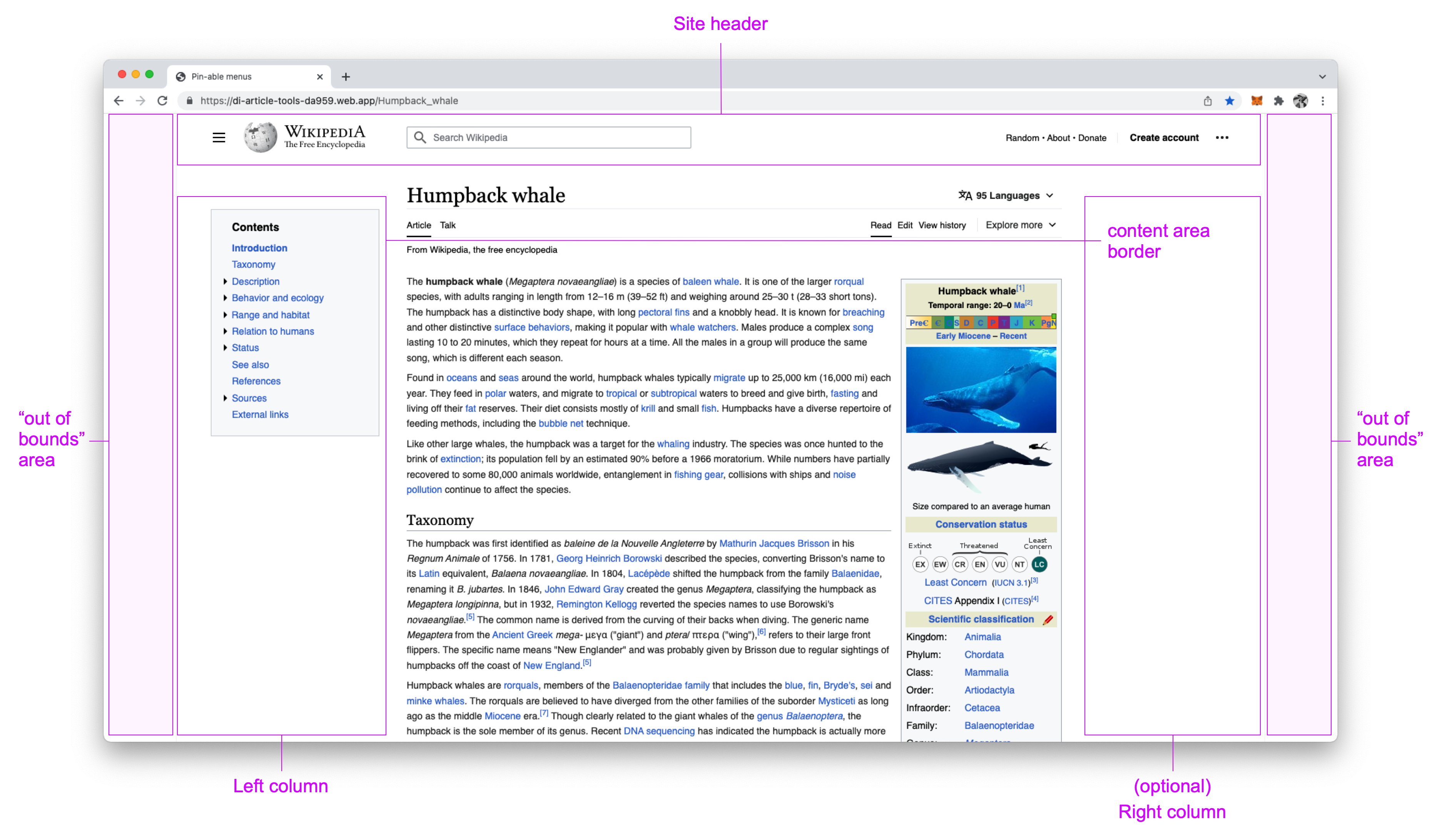
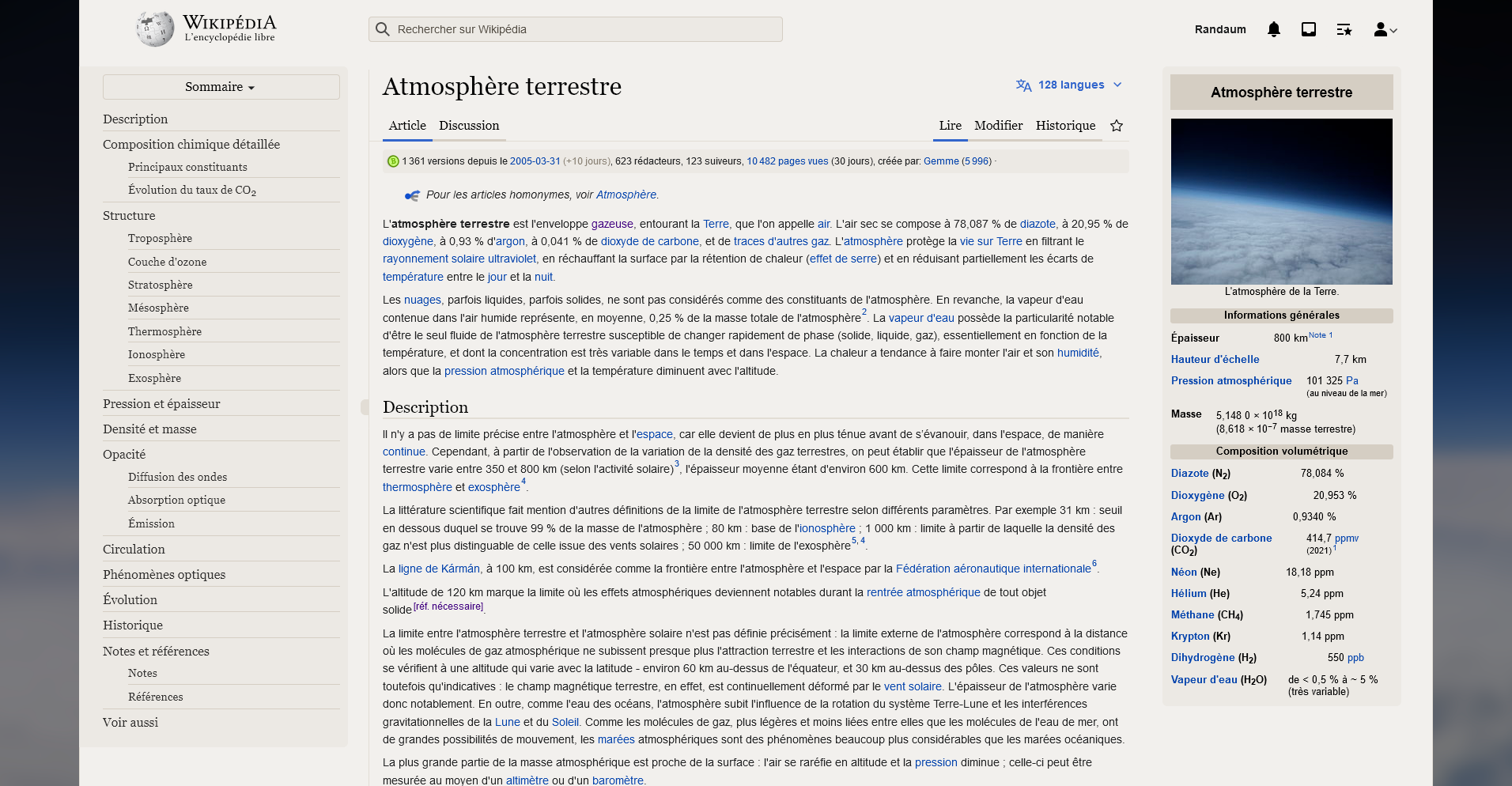
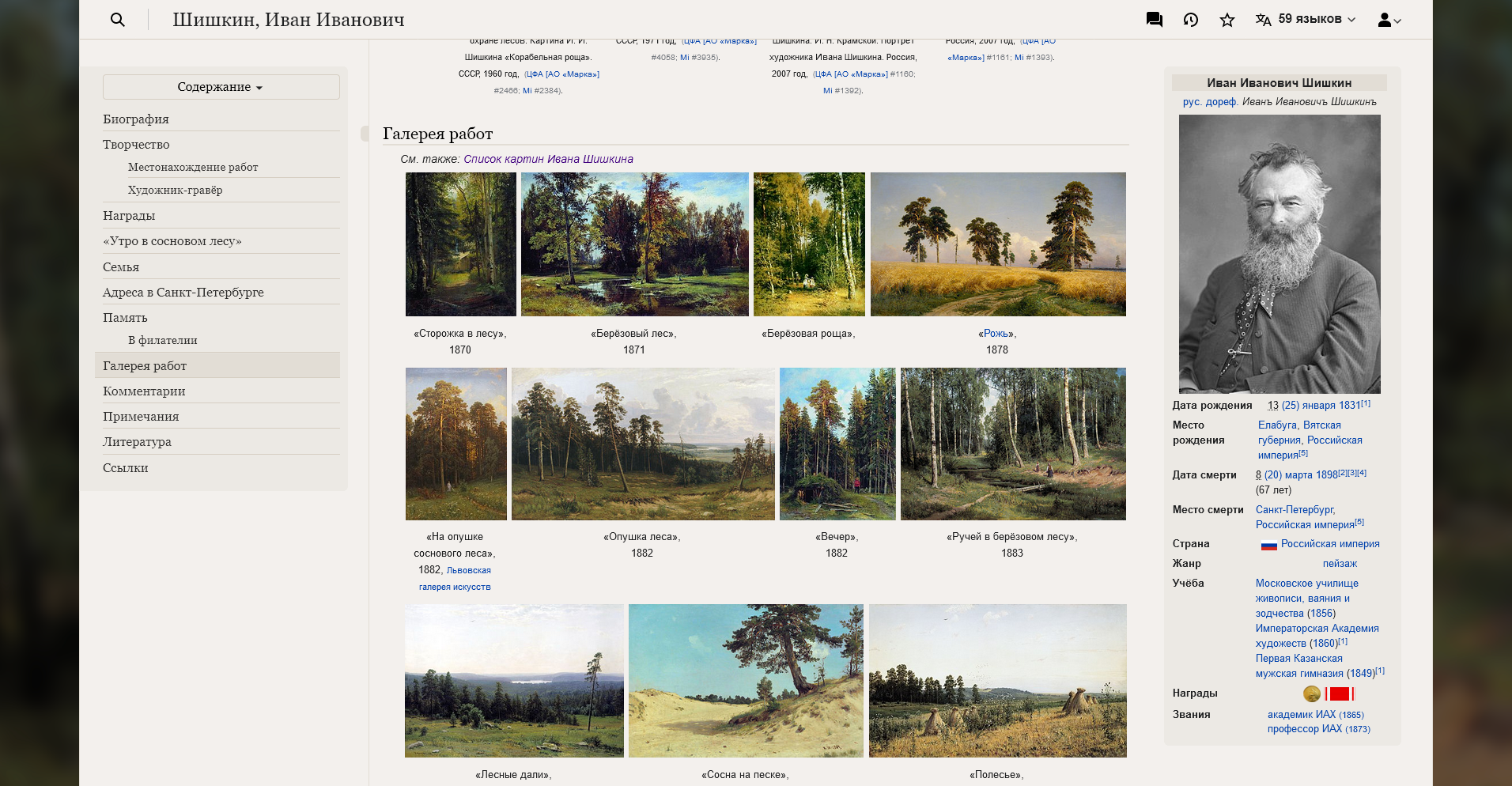
The scope of the visual design changes here, like the scope of the project as a whole, is limited to the container/chrome, and does not include the content itself (e.g. the designs should not modify infoboxes, thumbnail images, section titles, etc.). The diagrams show areas of consideration for visual design refinements.
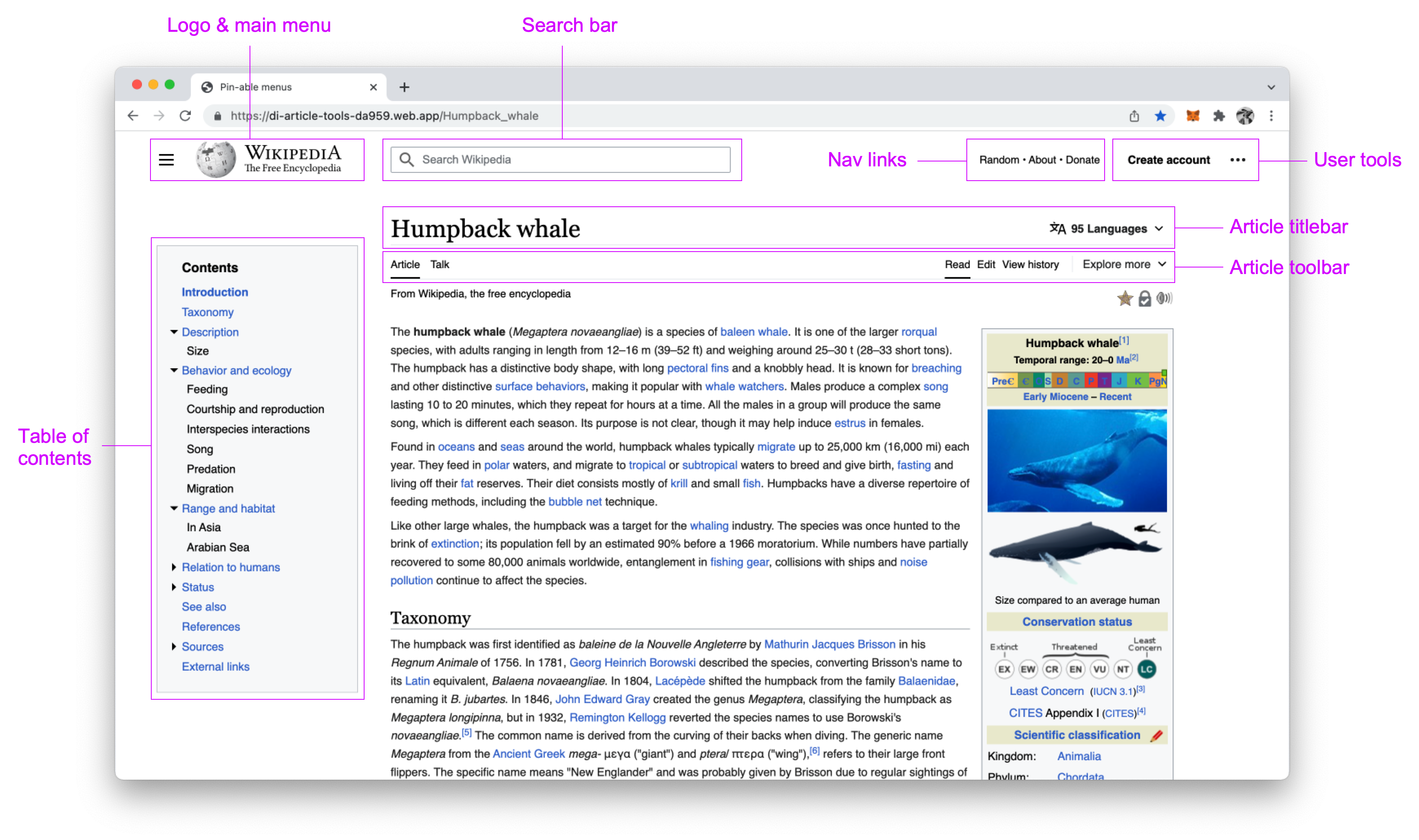
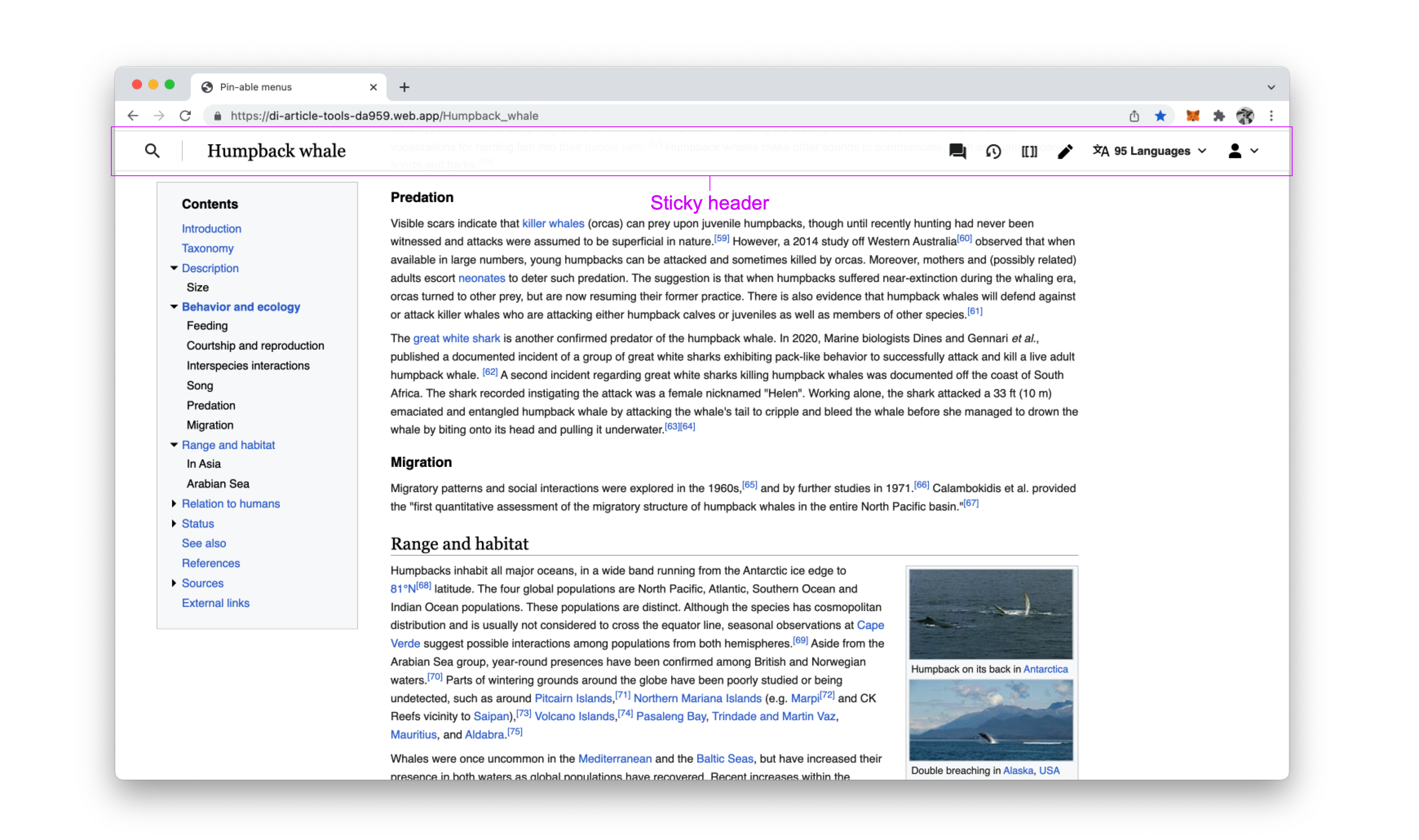
Logged-out
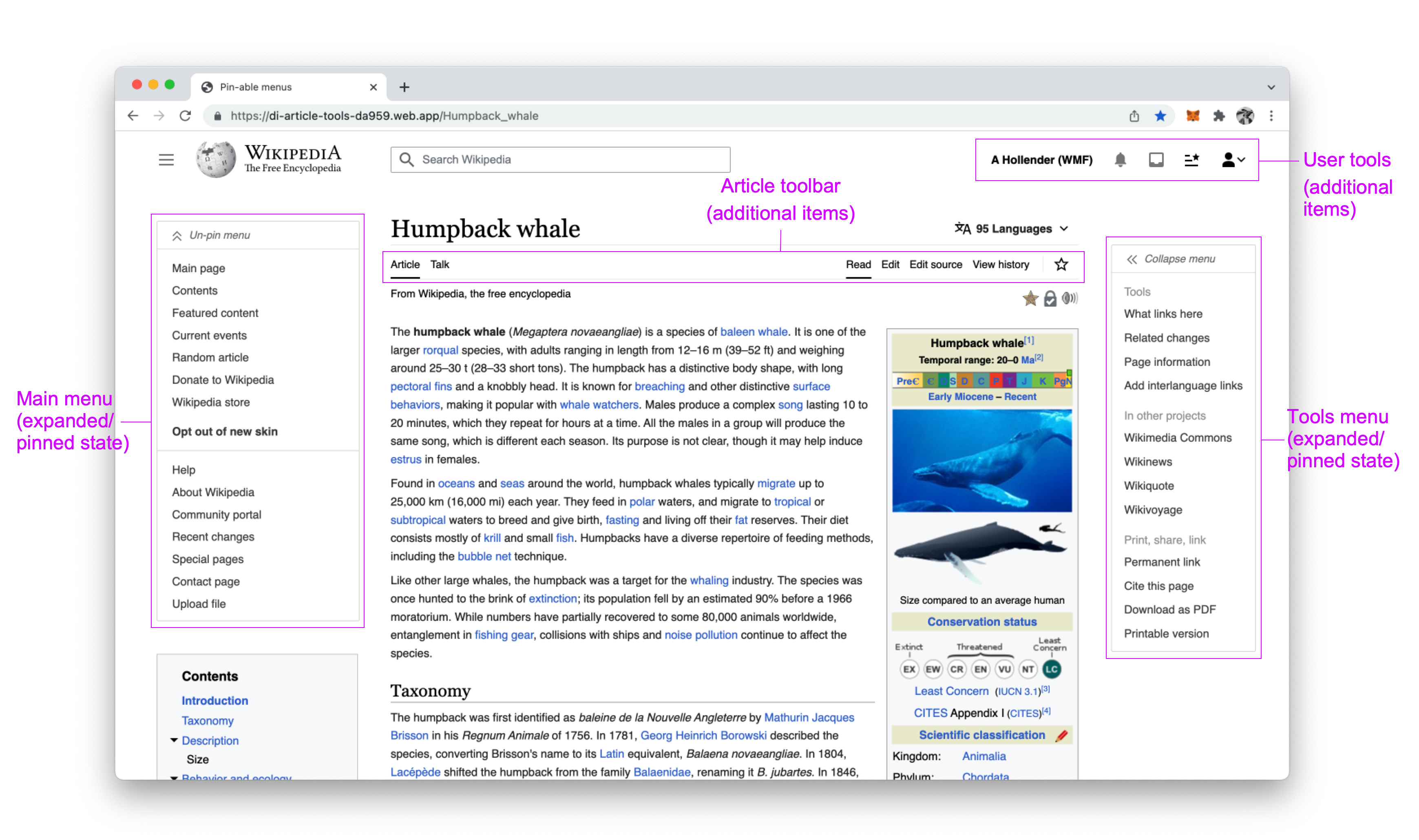
Logged-in (only highlighting items that differ from logged-out)
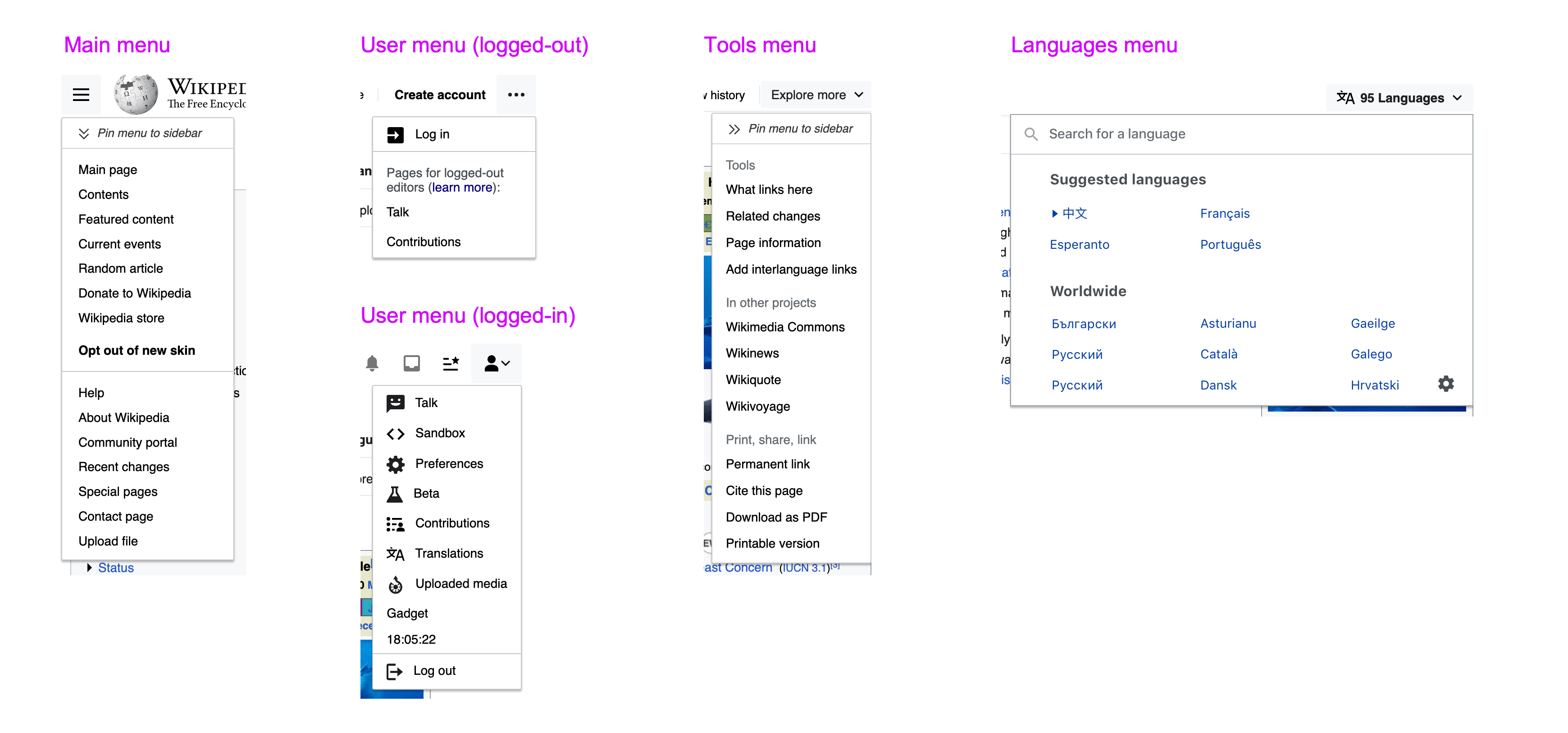
Dropdown menus
Framing/borders/boundaries
(This is a bit more difficult to highlight/describe than the other elements but will become more clear with various examples/explorations that will be posted. It refers to the way we're outlining/drawing borders around/containing different parts of the interface, which may sometimes be part of the design of those elements themselves, e.g. the table of contents could have a box around it, but may sometimes instead occupy the space in between elements/areas)