Goal
By choice, the tokens architecture aims at providing a pool of token choices (per theme tokens) and derived from that so-called (design) decision tokens.
That is a useful limitation for design-developer handover and developer orientation, not to deal with all available tokens, but chosen for component/pattern tokens only.
For colors though it makes sense to provide an overview of the whole palette of available colors.
Originated in T297923: Tokens visualization: Show only decision tokens, @bmartinezcalvo shared:
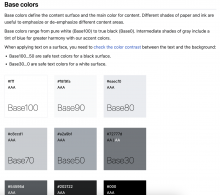
I agree, colors should be the exception and we should show all global colors since they are our color palette. In this case, I would like to redesign the colors Codex demo and show the global colors in a way that it reminds the user that they are the colors palette (maybe using squares instead, like we have in the Figma spec sheet).
and
But, in the case of Color tokens, I think we should have visible both globals and decisions since the primitive palette is something important in all product brands and also it's easier to understand our colors with the global palette (all colors organized in a scaled way and seeing their gradient) than with the decision tokens (colors skipped and repeated).
Previous representation on DSG
Criteria for Done
- Show color theme tokens in “Color” theme token list.