Background/Goal
We need to document the process to contribute in our system designing icons. Documentation will be added in the "Contributing" section of the Codex demo.
User stories
- As a designer I need to know how to design new system icons.
- As a designer I need to know how to redesign existing system icons.
Documentation
Acceptance criteria (or Done)
- Document design process:
- Design new icons (in this case we will add the new icon in the Figma library from scratch)
- Redesign existing icons (in this case we will need to make sure that we don't delete the previous icon in order to not lose the instances where this main icon was being reused in many Figma projects)
- Create a new "Designing icons" section in Codex and add this documentation there
Design Review
More details in this comment
The following sections in Codex need to be updated:
- Add this start image in the documentation (under the first text)
- 1. Report and validate
- Update this section with the one in Notion
- Delete the image in this section
- 2. Research & Prepare section should be moved before the "Design the icon" one
- 3. Design the icon
- 3.1. Create a new exploration file in Figma
- The first paragraph "Please note that the use of Figma..." should be a notice message
- "Inventory (if needed) to collect..." needs a dot at the end of the sentence
- 3.2. Design the icon following Wikimedia’s guidelines: Remove the Tip message
- 3.4. Create an RTL version
- Update the image with this new one
- Do and Don’t text: delete emoticons and add texts in 2 columns
- 3.1. Create a new exploration file in Figma
- 4. Hand-off
- 4.1. Document the design spec…: delete image from this section
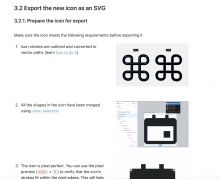
- 4.2.1. Prepare the icon for export. Check the links in this section:
- "Icon strokes are outlined and converted to vector paths (learn how to do it)"
- "All the shapes in the icon have been merged using union selection."
- 4.2.2. Export the icon: add just this image in this section
- 4.2.3. Attach the SVG icon to the Phabricator task: delete link from this paragraph
-
Add more separation between 3rd level sections (4.2.1, 4.2.2, 4.2.3...)This will be fixed in T325055 - 4.3. Complete the design checklist...: delete image from this section
- Update the name in the documentation links from "Icon System" to "Icon library" (to be discussed)