Background
As stated in previous tasks, the content included in the TypeaheadSearch footer should be as visually aligned as possible with that of the rest of the items in the Menu. Both in terms of sizing and styling, but also when it comes to alignment.
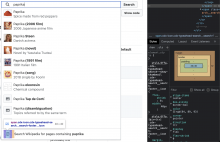
At the moment, the spacing between the icon wrapper and the footer text is slightly bigger than the spacing between thumbnails and menu titles. This causes the footer text to not be aligned with the text within menu options when they display thumbnails:
Goal
We should make sure that the content in all menu items (including the footer) is correctly vertically aligned.
Considerations
We should apply the same inline-end padding to the search-footer icon span applied to thumbnails. This means reducing said padding from 12px to 8px.
Acceptance criterion
- Footer text is vertically aligned with the text of MenuItems that contain thumbnails