Background
Now that we've switched the order of the title and tabs T311773: [Layout] Deploy title/tab order everywhere (Make it so that the title should always be above tabs), we would like to continue to making the central notice banners full-width to allow for more customization by communities and internally
Acceptance criteria
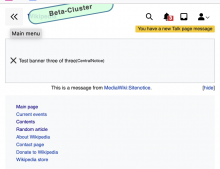
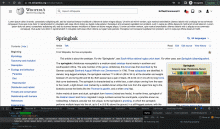
- Ensure central notice banners appear in full screen when available
| floating menu overlaps banner | pinned menu is below banner |
QA Results - Beta
| AC | Status | Details |
|---|---|---|
| 1 | ✅ | T312749#8126501 |
QA Results - Prod
| AC | Status | Details |
|---|---|---|
| 1 | ✅ | T312749#8135704 |