Description/User Story
As a user reading a Wikistory, I want to change the story text size so that I can read the story in my preferred text size.
Design
CSS related change
Change .ext-wikistories-viewer-container-content-story-text
From
Text-size: 18px
To
Text-size: 100%
Design change starts from here
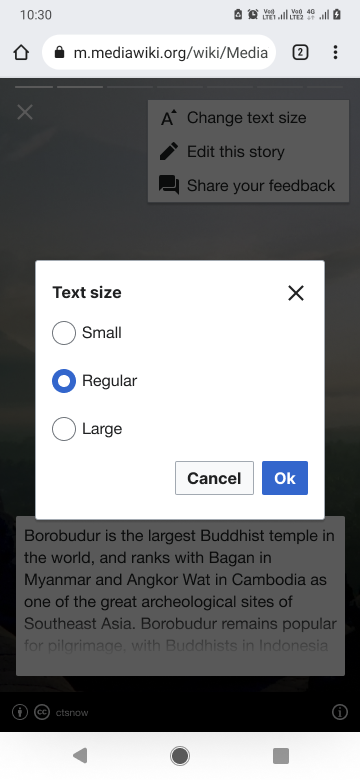
- On a story viewer, Add a text change option in the over flow menu(3 dots).
- Change the order of menu items as following
- Change text size
- Edit this story
- Share your feedback
- A tap on the menu item opens a dialog with different options. By default, “Regular” option is selected.
- Users can only select one option from three options.
- Users can close the dialog box by tapping on the close icon or outside of it.
| Regular selected | Text box |
- Selection of Regular will keep the text size to 100%
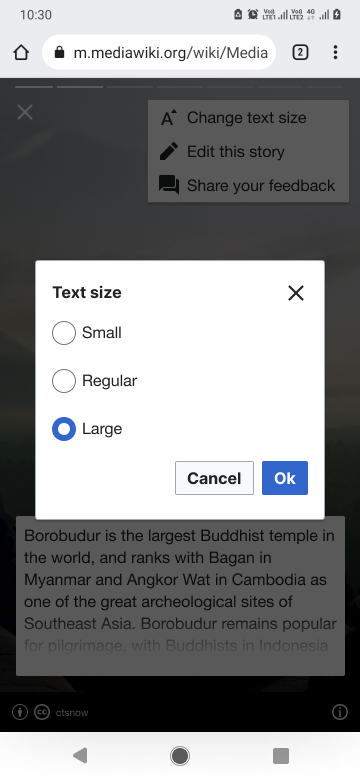
| Large selected | Text box |
- Selection of Large will increase the text size to 120%.
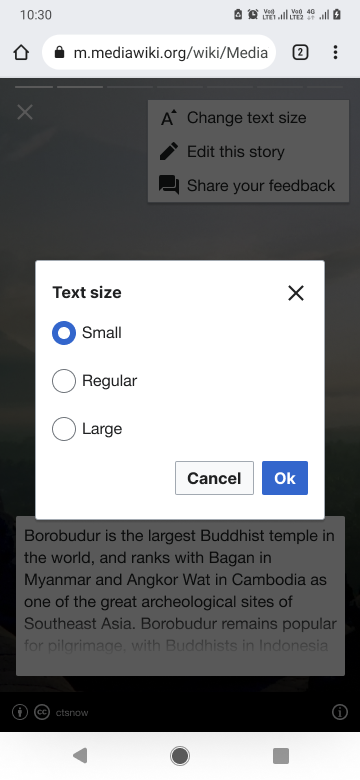
| Small selected | Text box |
- Selection of Small will reduce the text size to 90%.
- Don’t change the story text size in real-time while users switch between text size options.
- Change it when users confirm their selection after tapping on the "Ok" button.
- The cancel button will discard any new selection and keep the previously selected value for text size.
- Preserve the text size option when users read follow-up stories. If possible, keep text size preference when they read any stories in future too.
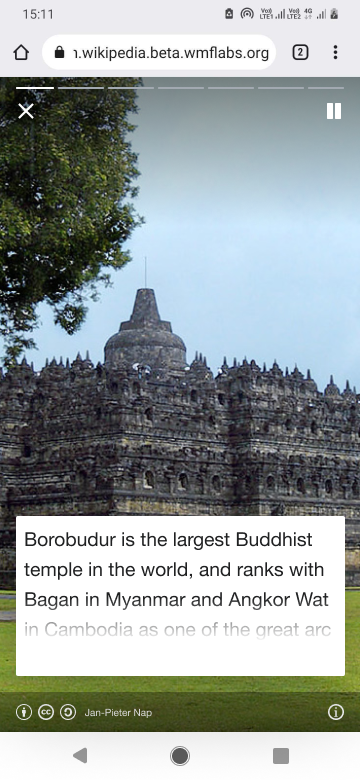
- Don’t change the maximum height of the text box when users select Large text size; however, reduce it when a user selects small text size to avoid showing empty white space.
- Maintain text box's current padding value from the license.
Acceptance Criteria
- There should be an editing functionality, similar to what shows when editing a wiki page.
Test Scenarios
- Each editing functionality per component should be tested.
- The maximum height of the text box remains unchanged.
- All original text should show in the text box no matter the size (no truncations).
- The fading feature should be preserved (when the text content is scrolled all the way up or all the way down.
- Browser compatibility testing.
- Check Console in the browser developer tools for any errors during text size rendering.
Open questions
- Would we have an exact replication of the editing toolbar or a minimized version?
Story viewer: Story text sizing (S,M,L)