Author: fast.rizwaan
Description:
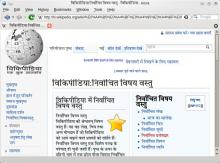
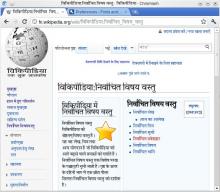
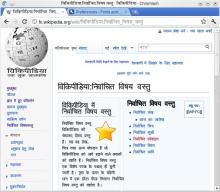
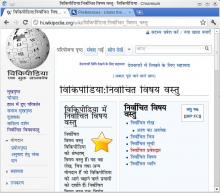
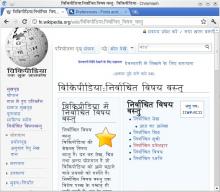
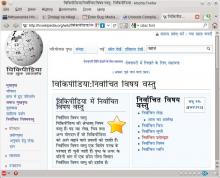
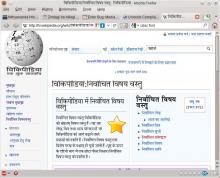
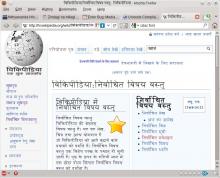
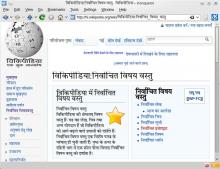
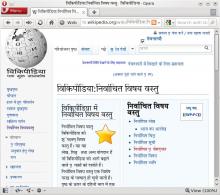
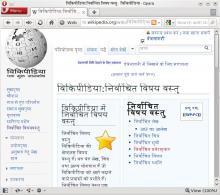
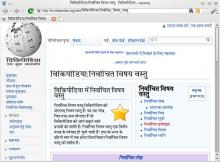
text getting cut with arora browser
Hindi Wikipedia, renders the title text with fonts having big sized characters improperly
Please test hi.wikipedia.org with my and cdac fonts:
My font Nithyananda.ttf http://kde-look.org/content/show.php/Nithyananda+Hindi+Unicode+Font+%28GPL%29?content=142684
and many existing hindi fonts like "Raghu.ttf or Raghindi.ttf" "CDAC Fonts Yogesh" "CDAC font gargi", etc., see and download the fonts here:
http://tdil.mit.gov.in/download/openfonts.htm
My GPL font Nithyananda.ttf also uses big characters; because text is unreadable and manually hinting is the work of professional.
Affect Webbrowsers:
Not only it cuts the text in all webrowsers in Linux it also has the same issue in Internet explorer and other web browsers in MS Windows too.
Please see the attachments of different fonts and webbrowsers I tested the website
http://hi.wikipedia.org/wiki/%E0%A4%B5%E0%A4%BF%E0%A4%95%E0%A4%BF%E0%A4%AA%E0%A5%80%E0%A4%A1%E0%A4%BF%E0%A4%AF%E0%A4%BE:%E0%A4%A8%E0%A4%BF%E0%A4%B0%E0%A5%8D%E0%A4%B5%E0%A4%BE%E0%A4%9A%E0%A4%BF%E0%A4%A4_%E0%A4%B5%E0%A4%BF%E0%A4%B7%E0%A4%AF_%E0%A4%B5%E0%A4%B8%E0%A5%8D%E0%A4%A4%E0%A5%81
Expected behavior:
The text top and bottom height should be bigger on hindi wikipedia so that various fonts could work well with wikipedia. thanks.
Version: unspecified
Severity: normal
Attached: