Description
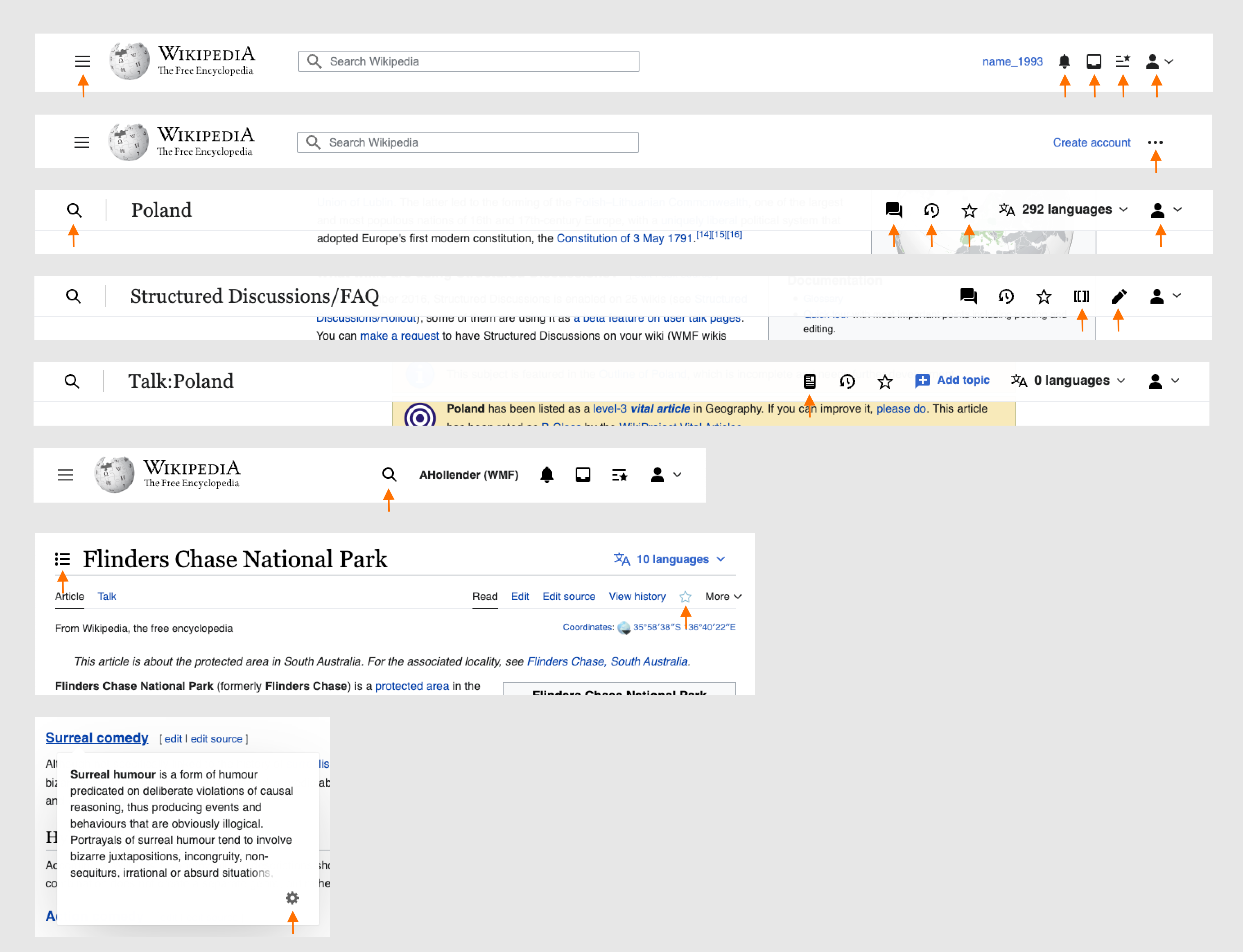
Our icon buttons & links are not currently consistent with each other, and are not following the design style guide spec. We need to update the color of the icons, the total size (i.e. hover area), and the hover color.
We're working on updates as part of a new feature:
https://en.wikipedia.beta.wmflabs.org/wiki/User:JDrewniak?vectorvisualenhancementnext=1
To update:
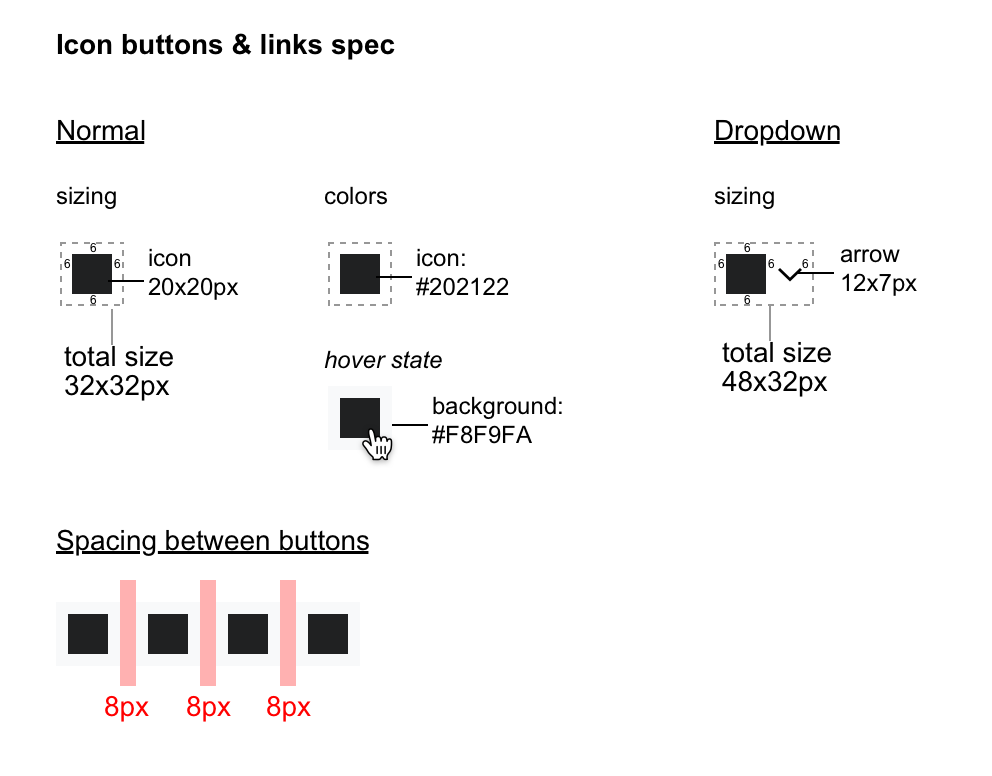
Design spec
Prototype
https://di-collapsible-menus.web.app/Moss
Sequencing
Without feature flag
- We'll update colors of mw-ui-icon (T317800)
- We'll update Echo with minor changes to allow us to make Echo consistent with other icons inside our feature flag (https://gerrit.wikimedia.org/r/c/mediawiki/extensions/Echo/+/832380, https://gerrit.wikimedia.org/r/c/mediawiki/extensions/Echo/+/832382 and https://gerrit.wikimedia.org/r/c/mediawiki/extensions/Echo/+/832370)
Behind feature flag
- We'll make Echo consistent with our other icons (https://gerrit.wikimedia.org/r/c/mediawiki/skins/Vector/+/832381 and https://gerrit.wikimedia.org/r/c/mediawiki/skins/Vector/+/832378)
- Update mw-ui-icon spec with design systems team regarding touch areas: T319071
- The TOC collapsed icon has some rules that override mw-ui-icon defaults. We'll fix #vector-toc-collapsed-button to not do that.
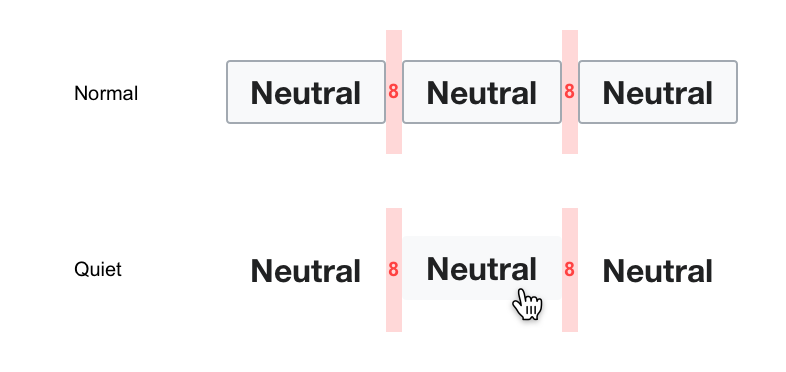
- [Add margin of 8px to all buttons in sticky header and user menu and Update user menu dropdown arrow icon positioning (n T319070)
QA
- Verify that the columns in https://doc.wikimedia.org/mediawiki-skins-Vector/master/js/ui/?path=/story/icon-and-buttons--button show identical button/icons
- Review Popups setting cog (looks correct)
{F35815929}
Sign off step
- Make a task for deploying vectorvisualenhancementnext feature.
- Track remaining issues under https://phabricator.wikimedia.org/T317632