Steps to reproduce
- Navigate to a page with content like this (minimal example at w:User:Rummskartoffel/overlapping ref highlight):
foo<ref>bar</ref> baz
- In the reflist at the bottom of the page, tap on the "[1]" to the left of the note "bar".
Expected results
The footnote, and only the footnote, in the page body is highlighted in orange.
Actual results
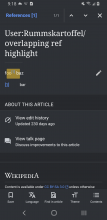
The footnote in the page body is highlighted, but the highlight is much larger than the footnote and overlaps with surrounding text. The highlight covers up text to the left of the footnote and appears in the background of text to the right of the footnote. Screenshot:
Environments observed
App version: 2.7.50417-r-2022-08-02
Android OS versions: 9
Device model: Huawei Honor 7x (BND-721)
Device language: German