Preamble
While fixing a couple of bugs related to function name aliases, we raised a series of interesting questions on this specific component:
- How might we edit existing aliases?
- What if an alias already exists?
- What if we end up with a long list of aliases?
Design proposal
This proposal tries to address these exact questions, and explores potential improvements to the aliases component.
The linked Figma file includes the following scenarios (on both mobile web and desktop):
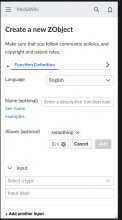
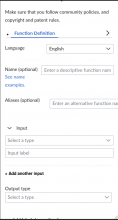
- A1 Add Alias
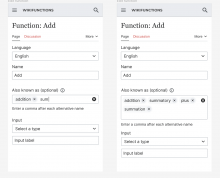
- B1 Add alias to an existing list
- C1 Display numerous aliases
- D1 Add existing alias
Notes on design
- For the time being is not possible to edit an existing alias, but editors can remove the existing alias, and add a new one to substitute it.
- The visual design of the pills (or chips/tags) component is not final yet (aka Codex approved)
- With time, if we notice that the aliases component is heavily used, we will explore better solutions to display numerous items, maybe off page instead of in page.