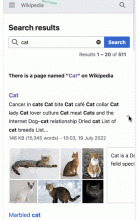
To make quick view discoverable on the mobile show the arrows next to each results. There will be no tutorial on mobile for quick view as the arrows are always present unlike on Desktop.
AC:
- Show the arrows only on the wikis in which we will be showing quick view.
- All logged out users in those wikis will see the arrows.
- Do not show the arrows if the logged in user has turned off the search previews in preferences.
- The placement, orientation and the size of the arrows as specified in specs in Figma.
- Do not show arrow for the results that have no quick view information.
There is a separate ticket T320527 for opening and closing the quick view.