User Story
As a mobile-first editor, I want anchored links to take me straight to the relevant section of Special:Preferences, so that I don't waste time finding the linked preference.
Description
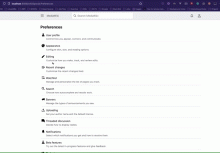
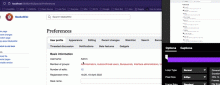
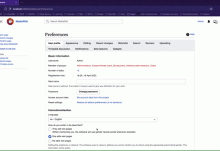
In various places in the MediaWiki interface anchored links are used to link to specific preference sections and settings. One example is the Growth editor help panel, which links to https://en.wikipedia.org/wiki/Special:Preferences#mw-prefsection-personal-homepage on the English Wikipedia. This takes users to a specific section and highlights the relevant preference.
This functionality is broken in the new mobile interface, and should be reinstated. The relevant section should open, with highlighting as in the desktop interface.
An example that should work in Patch Demo is Special:Preferences#mw-prefsection-editing-preview
Technical information
Desktop anchor navigation is provided by resources/src/mediawiki.special.preferences.ooui/tabs.js which we're skipping in mobile.
Essentially, that code:
- grabs the location hash ( such as #mw-prefsection-editing-preview)
- feeds it to a function, which
- opens the appropriate tab (which is a top-level prefs section), then
- scrolls to correct subsection within the tab
Other considerations:
- The structure of the form and the way we navigate between sections is currently under development (for example T317106: Present Preferences submenus as full-screen modals), so for effective use of our time this task should happen after we have greater confidence that the form structure is settled.
- We should do an accessibility check on the mobile form, which might also impact the form structure. In my exploratory work (https://gerrit.wikimedia.org/r/c/mediawiki/core/+/845048/), where I noodled around with the idea of updating our mobile form structure to match the desktop closely enough for the code to work. I noticed that we're using fieldsets differently from desktop (which impacts navigation) and that's what brought up this question in my mind.
Possible Approaches:
- update our form and the existing tabs.js code so that desktop and mobile navigation code is in one place.
- This is the jason-preferred approach for separation of concerns and maintainability, and might help us ask the right questions about what we're doing (such as the above accessibility concerns) ahead of full rollout
- implement separate navigation functionality for mobile
- This would be a lighter lift in the near term
Files in play
- mobile form markup includes/specials/forms/PreferencesFormOOUI.php
- current anchor navigation js resources/src/mediawiki.special.preferences.ooui/tabs.js
- mobile js (if we decide to implement mobile-specific nav code) resources/src/mediawiki.special.preferences.ooui/mobile.js
- init.js (if we decide to always load navigation js) resources/src/mediawiki.special.preferences.ooui/init.js
Testing and QA steps
Mobile functionality
- log in to the patch demo:
- Navigate to:
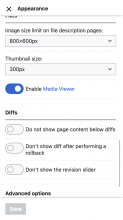
- The Special:Preferences 'Appearance' window should open, scrolling you to the 'Math' heading.
Desktop regression check
- log in to the patch demo:
- Navigate to:
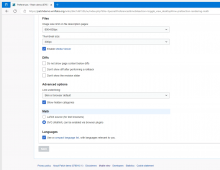
- The Special:Preferences 'Appearance' tab should open, scrolling you to the 'Math' heading, which should be highlighted.
- Navigate to any desktop preference tab besides 'User profile' or 'Appearance'.
- Change a preference and save.
- After the form reloads, you should be returned to the tab that was active upon save.
Acceptance criteria
- Clicking a link to an anchored preference from a mobile device/account using the new Preferences design should take you to that specific submenu and preference