Problem statement
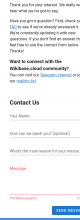
Our supported minimum screen size is 320px wide. Currently the input components don't fit into the view port anymore at that size. The components don't shrink beyond a size of 320px themselves.
Suggestion:
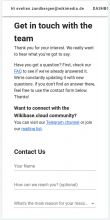
Allow for the components to shrink further, until the view port reaches the break point of 320px (should be somewhere around 280px for the components, depending on the exact number of the spacing on the left).
AC
- when viewport is at 320px or higher, all input components are entirely visible and usable (not cut off by view port)