Problem (Video)
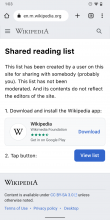
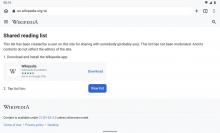
- The tests revealed that participants had a hard time identifying what the landing page was all about. Participants were looking for a way to view the list on the Wikipedia app before they realized that the yellow box was the actual instruction.
- The current landing page design led to confusion as it was perceived as an error message by some users.
Solution
- We need to make sure that the page looks on brand
- The design and copy of the landing page need to be optimized per design specs on Figma for both Android and iOS, to be perceived as actual Wikipedia content and not an error.