Create a feature flag that will enable/disable the upcoming design: https://di-content-separation.web.app/Moss
This feature flag will add a class on the html element that will enable & disable the new design.
Until someone comes up with a better name, we can call this feature VectorZebraDesign.
Acceptance criteria
- Set up a feature flag for the new design. It should be false by default.
- When the feature flag is enabled, the class vector-feature-zebra-design should be added to the <html> tag.
- A query string param is available to override the feature flag
QA steps
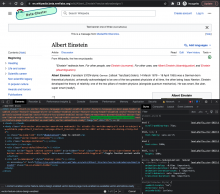
Navigate to a page on beta cluster with the query parameter &vectorzebradesign=1 i.e. https://en.wikipedia.beta.wmflabs.org/wiki/Albert_Einstein?vectorzebradesign=1
Inspect the <html> tag in dev tools and note that the class vector-feature-zebra-design-enabled`.
QA Results - Beta
| AC | Status | Details |
|---|---|---|
| 1 | ✅ | T332448#8748139 |
QA Results - Prod
| AC | Status | Details |
|---|---|---|
| 1 | ✅ | T332448#8769880 |