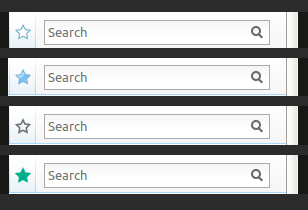
mobile watchlist icon
Desktop icon should be replaced to match mobile skin
Version: 1.22.0
Severity: enhancement
Whiteboard: http://www.google-melange.com/gci/task/view/google/gci2014/5786493641555968
See Also:
https://bugzilla.wikimedia.org/show_bug.cgi?id=35335
https://bugzilla.wikimedia.org/show_bug.cgi?id=53875
https://bugzilla.wikimedia.org/show_bug.cgi?id=65599
Attached: