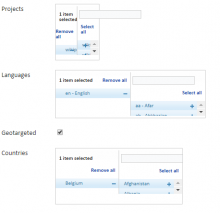
screenshot of CentralNotice multiselect problem
Sometimes the multiselect boxes on Special:CentralNotice load all bunched up, making it impossible to use them (see attachment).
This occasionally occurred in the past, but seems to be happening more often recently. Reloading the page will usually fix it, although sometimes it requires multiple tries.
I've seen this happen on Chrome on both Windows (8.1) and MacOS.
Version: unspecified
Severity: normal
Attached: