Design
https://trello.com/c/S7q0A4P8/119-shareafact-onboarding-png
Acceptance Criteria:
- Choose a fork of the SuperToolTips library (https://github.com/nhaarman/supertooltips), and use it for onboarding going forward. Ideally, abstract away the actual library used for displaying tooltips, so that we could swap it out if necessary.
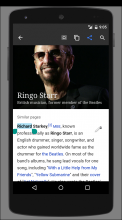
- When an article first loads, show a tooltip pointing at the first paragraph of text, saying "Tip: press and hold to highlight text for copying and sharing." (exact verbiage tbd).
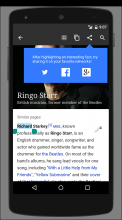
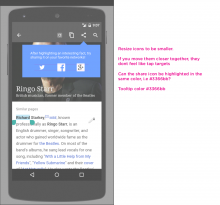
- The first time a user highlights text, show a tooltip pointing at the Share button, saying "Tap the Share button to share your selection with your favorite social media apps." (exact verbiage tbd)
- Show only one onboarding item per article (e.g. don't show ToC onboarding together with the Highlighting tooltip).
- Do an A/B split (50/50) for showing versus not showing the onboarding tooltips.