From User request at https://trello.com/c/V4mWpB9H/1-comment-on-this-card-if-you-don-t-have-an-account-and-we-ll-make-it-into-a-top-level-card
Anyway, I've been thinking about the readability of pages with large amounts of links.
It's actually unneccesarily hard to read something like https://en.wikipedia.org/wiki/Barack_Obama (regardless of device/browser) because of the constant color changes between link-free text and the links.
Toggling the link color to black (while keeping the text-decoration: underline) makes it a lot easier to read. There are plenty of other design solutions that could help with this very basic feature of wikipedia; to easily be able to read the hypertext.
It could e.g. be simple a setting on https://en.wikipedia.org/wiki/Special:Preferences – or a theme with more subtle link styling selectable from the prefs.
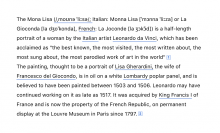
Try looking at
https://www.evernote.com/shard/s1/sh/4bae338a-d18c-4316-b696-45400f34bca2/04eea6f4a68aee0b123068ce45a6bbf9/res/37f9df84-896a-434b-aa0f-71efd1f41a8d/skitch.png
and actually read the text there. Then go back to the normal setting with blue links to compare it.
Toggling the link color also doesn't negatively impact the accessibility (also not for the color-blind since the underlining is still there).
I would just generally love to have wikipedia more more easily readable/scannable. And only very few of the themes on https://userstyles.org/styles/browse/wikipedia significantly improve readability.