IOS Safari 8.1, mobile on desktop
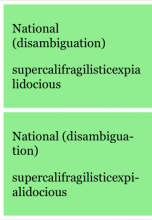
Long words in titles are hyphenating in middle of word instead of going to the next line.
Titles should never wrap to a second line in the middle of a word. Its very uncommon for text on the web.
They should wrap in between words.
Current:
Let's remove hyphens and use word-wrap: break-word for page title and section titles per Kaity [1]