Problem
This improves the reading experience for users who want to traverse quickly through articles (particularly longer articles) to find a specific word or phrase they are interested in, but cannot do so because searching within an article does not exist in the app. This is a commonly requested function that exists on the web via 'find in page' available on browsers like Safari and Chrome.
User story
As a reader on the iOS app, I want to be able to find instances of a particular word or phrase within an article without having to read through the entire article.
Proposed design
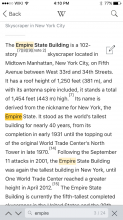
- New 'Find in page' icon on Article toolbar
- Find in page bar that appears above keyboard upon tapping on the 'Find in page' icon.
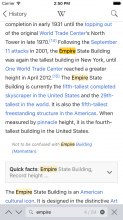
- On scrolling, the keyboard is hidden with only the 'Find in page' search bar shown, showing an example of highlighted text.
Key aspects of design to note:
- New 'find in page' icon appears to the right most of the toolbar, and other icons are rearranged accordingly
- 'Find in page' search bar is the same height as the article toolbar
- Read-only counter of search results of is always shown RHS of the search input bar