@KTo288 says: Any page with Mongolian text at the English Wikipedia produces a large block of whitespace.
This problem is seen in Chrome running on Android 4.4.2. Pages in Firefox render correctly.
Can be replicated in browser stack using Motorola Moto G 2nd Gen Firefox V (5)
Replication Steps
Android 6.0, Motorola G4, tested in Chrome and Opera Mini
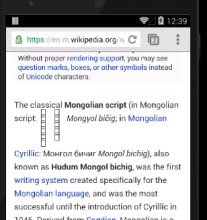
- Visit page for Machu alphabet or Mongolian alphabet
- Note vertical text is not displaying correctly
TImebox: 4hr