When user is on Wikipedia beta, convey that in the header using a [beta] tag by replacing the whole logo with W[Beta]
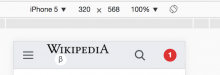
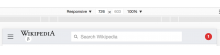
Mock
- user has beta turned on sees the Beta logo next to the wordmark or the label
- the search placeholder should just say "Search <wikiname>" and not "Search <wikiname> Beta"
Asset