Please change the favicon of the mobile version (de.m.wiktionary.org) of the german wiktionary site (de.wiktionary.org) to the same as the classic (non mobile) site. See this voting: https://de.wiktionary.org/wiki/Wiktionary:Meinungsbild#Favicon_f%C3%BCr_Mobilger%C3%A4te
Description
Details
| Status | Subtype | Assigned | Task | ||
|---|---|---|---|---|---|
| Open | Feature | None | T29911 Overhaul and standardize apple-touch-icons | ||
| Resolved | tomasz | T202902 Change the favicon of the german mobile de.m.wiktionary.org site |
Event Timeline
Setting project to Wikimedia-Site-requests, as this request is about settings / configuration of a Wikimedia website.
For more information about how to request these kinds of changes, please see https://meta.wikimedia.org/wiki/Requesting_wiki_configuration_changes
I described it wrong. The favicon does not depend on the site you are looking at, but it depends on the operating system the browser you are looking from is installed. So if you are using a browser (say Firefox) on a mobile operating system (say Android) you will get an other favicon (named "Variante 1" in my link) than you will get in a browser (say Firefox) on a desktop operating system (say Windows) (Variante 2 in my link) What we want is, that all browsers on all operating systems get the same favicon (Variante 2). And to make it clear: There should also be no difference of the favicon when you are looking at the de.m.wiktionary.org or the de.wiktionary.org version of a page regardless which browser (operating system) you are using.
If there is still not clear what to do, we want the apple-touch-icon.png, which is used on mobile devices, look the same as favicon.ico, which is used on desktop devices.
https://de.wiktionary.org/favicon.ico
https://de.wiktionary.org/apple-touch-icon.png
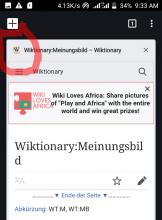
@Formatierer. On both mobile domain (de.m.wiktionary.org) and desktop version (de.wiktionary.org), the favicon is https://de.wiktionary.org/favicon.icon. It can be seen here on Chrome/Android
.So please give example like screenshot where you saw the different favicon.
Well, it seems to be more complicated and confusing than i thought.
- https://de.wiktionary.org/favicon.ico and https://de.wiktionary.org/apple-touch-icon.png are different.
- Which of these two icons is used seems to depend not only on the operating system, but also on the browser and where in the browser it is used.
- There are four places (may be more) the favicon is used:
3a. Used as an icon on the homescreen as shortcut to the webpage.
3b. Used in the header of the browser tab.
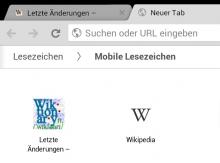
3c. Used in the list of bookmarks of the browser.
3d. Used in the history of the browser.
- I made tests with Firefox, Chrome and the Stockbrowser on my Android Pad. They show different behaviour.
- Firefox uses the "apple-touch-icon.png" for 3a, 3b, 3c and 3d.
- Chrome uses the "favicon.ico" for 3b and 3d. Uses the "apple-touch-icon.png" for 3a and 3c.
- Stockbrowser uses the "apple-touch-icon.png" for 3a, doesn't use any icon for 3b, uses a screenshot thumbnail for 3c, uses "favicon.ico" for 3d.
- I think the screenshot of the chrome browser will show the point.
Change 503638 had a related patch set uploaded (by Odder; owner: Odder):
[operations/mediawiki-config@master] Upload a new Apple Touch icon for German Wiktionary
Change 503639 had a related patch set uploaded (by Odder; owner: Odder):
[operations/mediawiki-config@master] Add a new Apple Touch icon to configuration
Change 503638 merged by jenkins-bot:
[operations/mediawiki-config@master] Upload a new Apple Touch icon for German Wiktionary
Change 503639 merged by jenkins-bot:
[operations/mediawiki-config@master] Add a new Apple Touch icon to configuration
This has now been merged and deployed on the production cluster, and the issue has been confirmed as resolved.