Hello,
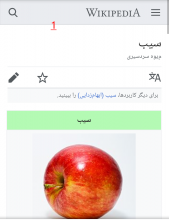
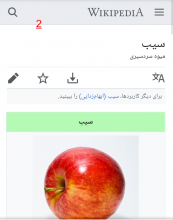
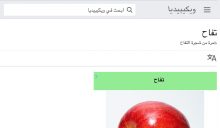
Since few months I noticed that there's a separation between the first letter and the word in Arabic Wikidata descriptions on Mobile version only (As the descriptions appear automatically on Mobile version).
Hope the pictures will describe the problem better.
Three examples:
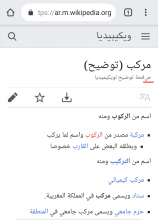
Should be صفحة (one word without any separation) (https://ar.wikipedia.org/wiki/%D9%85%D8%B1%D9%83%D8%A8_(%D8%AA%D9%88%D8%B6%D9%8A%D8%AD)
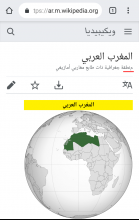
Should be منطقة (https://ar.wikipedia.org/wiki/%D8%A7%D9%84%D9%85%D8%BA%D8%B1%D8%A8_%D8%A7%D9%84%D8%B9%D8%B1%D8%A8%D9%8A)
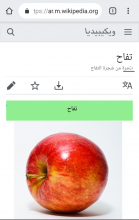
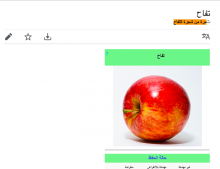
Should be ثمرة (https://ar.m.wikipedia.org/wiki/%D8%AA%D9%81%D8%A7%D8%AD)
This problem appear in all browsers on Wikipedia mobile version
Developer notes
A CSS rule .tagline:first-letter exists in Minerva that capitalises the first letter
It's likely that this is the rule that is causing the problem
Personally I would like us to drop this rule and rely on Wikidata descriptions verbatim (requires product buy-in).
Note: We do not show Wikidata descriptions on English Wikipedia (including beta).