I use Firefox browser on Android phone (using the desktop view, not mobile view) and it takes so long time before the notifications are opening after press the notification bar. There's no any problem if use the mobile view.
Reproduce:
- Open Firefox browser on Android phone
- Log in to Wikipedia
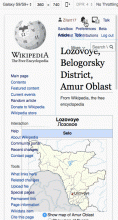
- Make sure you use the desktop view
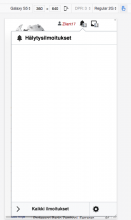
- Click the "your notices" or "your alerts" icon (it doesn't matter whether you have unread alerts or notices there).
- It's loading so slowly and makes the browser almost crash, sometimes I need to close the whole browser because it gets stuck.
Because I can't upload videos here, there's a video capture:
https://youtu.be/UNyBwwFiV6g